地理院地図の「作図・ファイル」ツールの使い方の補足
- 概要
-
国土地理院 さんが公開されている 地理院地図 の 「作図・ファイル」の使い方の補足を作成しました。 同じく、国土地理院さんが公開されている 地理院地図 操作マニュアル と、あわせてご覧ください。
なお、以下の内容は、上記マニュアルの「2016 年 7 月 19 日 更新」版をベースにしています。 マニュアルおよび地理院地図はこまめにバージョンアップされるため、このページの内容は古くなっている恐れがあります。 申し訳ありませんが、ご承知おきくださいませ。 また、用語等はできるだけマニュアルにあわせたつもりですが、わかりにくいところがあれば、私の表現力不足です。あらかじめお詫び申し上げます。
お気づきの点がありましたら、ご連絡いただければ嬉しいです。
- 謝辞
-
以下の大変有益なリソースをお借りしました。厚く御礼申し上げます。
-
国土地理院さんが公開されているウェブ地図です。
- データをご利用の際には、測量法に基づいて複製又は使用の承認申請が必要となる場合があります。
- なお、国土地理院のサーバ上にある地理院タイルを、リアルタイムで読み込み表示するソフトウェアやアプリケーションを製作する場合、 地理院タイルは出典の明示のみで申請不要でご利用いただけます。 出典は、「国土地理院」または「地理院タイル」等と記載していただき、地理院タイル一覧ページ(http://maps.gsi.go.jp/development/ichiran.html)へのリンクを付けてください。
Web で閲覧する場合、上記第 2 項の「リアルタイムで読み込み表示するソフトウェアやアプリケーション」に該当するため、 出典の明示のみで利用することができます。
なお、ハザードマップを自作される場合など、ご利用に際しては必ず以下をご一読くださいませ。
-
地理院地図 のソースです。
国土地理院さんにより GitHub で公開されています。 -
地理院地図の「作図・ファイル」ツールが出力する GeoJSON 形式のデータのフォーマット規約と表示のためのサンプルです。
国土地理院さんにより GitHub で公開されています。 -
このページを作成する際に、マウスのイラストを「無料イラスト素材倉庫」からお借りしました。 どうもありがとうございます。
-
- 目次
- 地理院地図を表示する
-
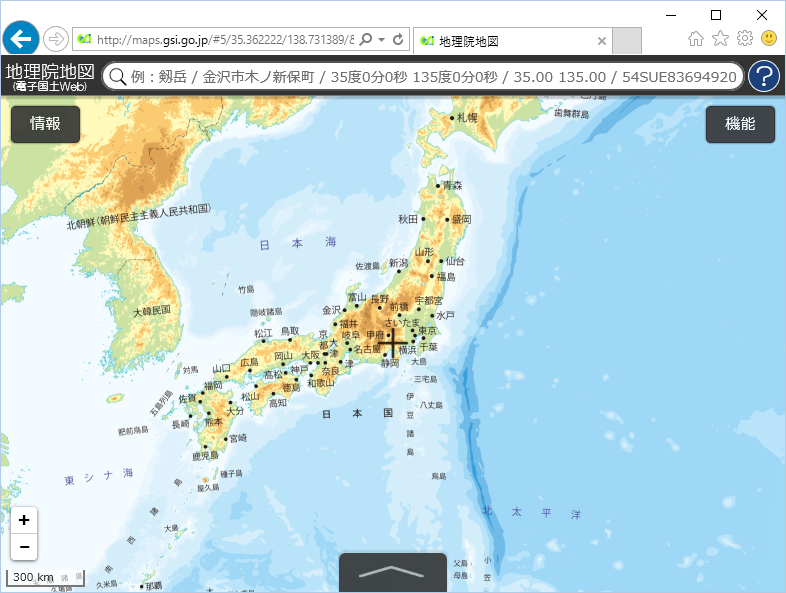
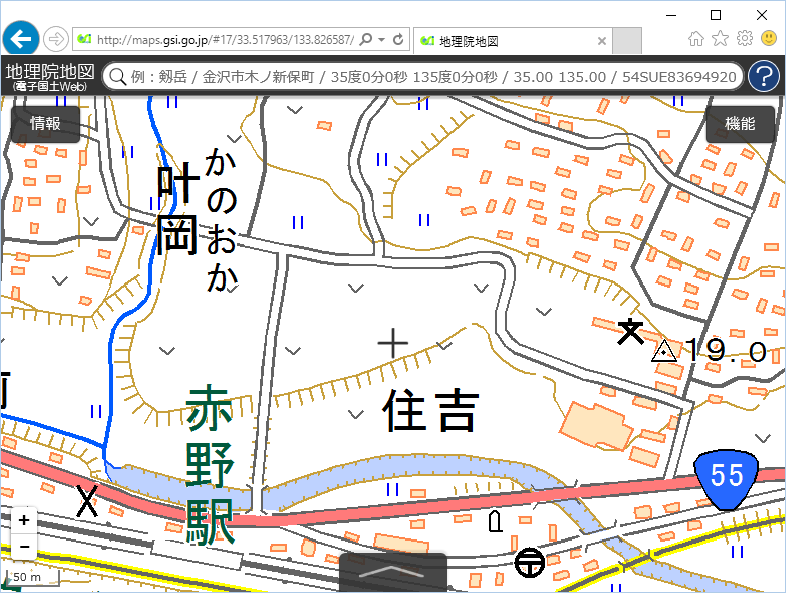
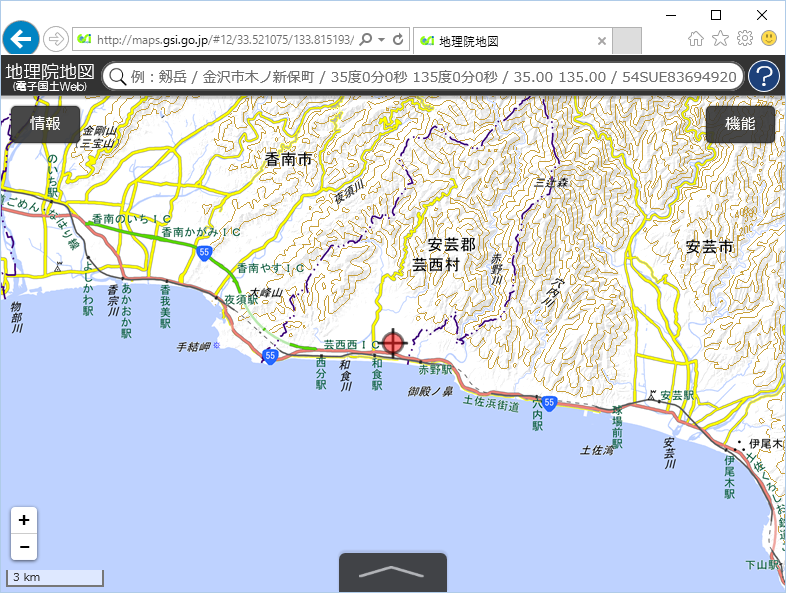
ブラウザ(この例では Internet Explorerを使っています)で 地理院地図 を開きます。
- 地図画面の操作(ズームイン・ズームアウト、表示領域の移動)
-
地図画面の拡大・縮小、表示領域の移動は以下の方法で行います。
-
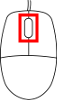
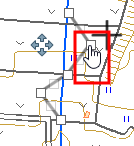
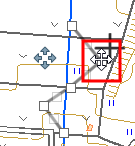
地図画面のズームイン・ズームアウト(拡大表示・縮小表示)
-
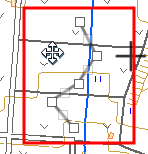
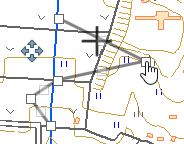
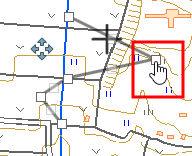
地図画面の表示領域の移動
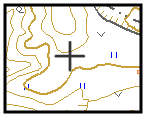
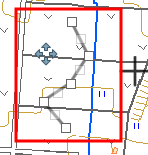
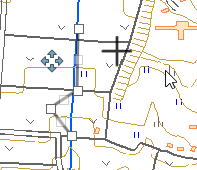
例)地図画面の表示領域を移動、ズームインした状態
-
- ベースマップの切り替え
-
初期表示のベースマップは「標準地図」になっています。
ベースマップを他の地図画像に切り替えるには、「ベースマップ切替」を行います。
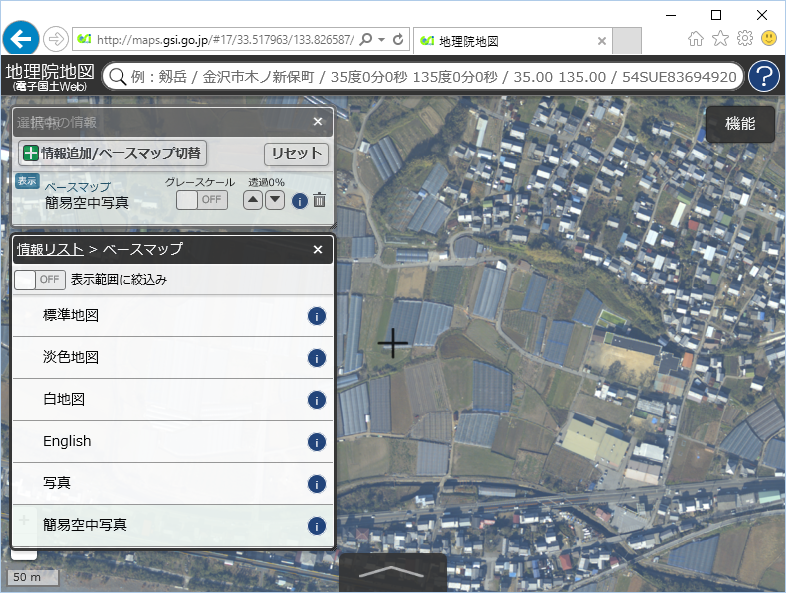
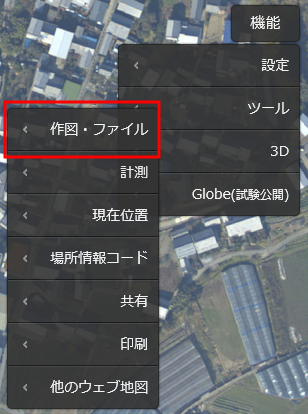
地図画面の左上にある「情報」をクリックします。
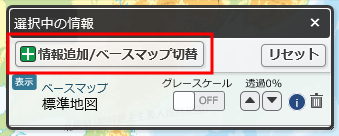
「選択中の情報」ウィンドウで、「情報追加/ベースマップ切替」をクリックします。
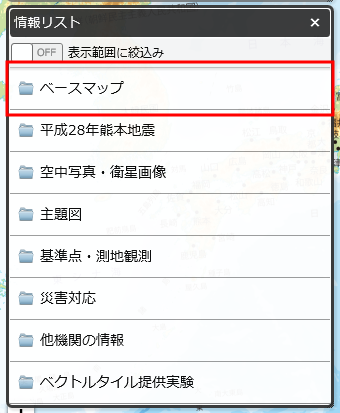
「情報リスト」ウィンドウで、「ベースマップ」をクリックします。
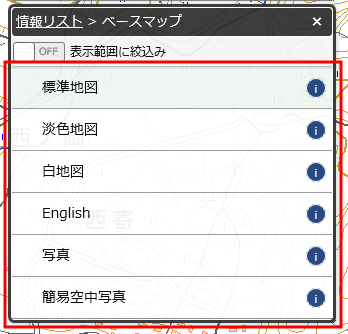
ベースマップの一覧から、目的のベースマップをクリックします。
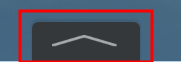
ベースマップとズームレベルについて
ベースマップ毎に、地図画像が提供されるズームレベルが違いますので、ご注意ください。
提供されるズームレベルについては 地理院タイル一覧 の各地図画像の説明(タイル一覧の各タイル毎の説明)を参照ください。また、地図画像が提供されるズームレベルであっても、特定の領域の画像が抜けていることがあります。 特に写真系の地図画像では、山間部などの画像がないことがありますので、 ハザードマップなどを自作される際は、作図を行う前に確認されることをお勧めします。
- 「作図・ファイル」パネルの表示
-
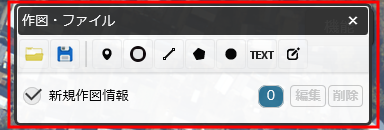
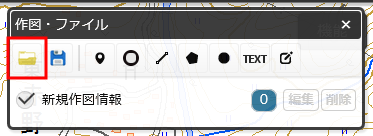
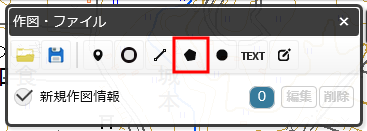
作図するには、「作図・ファイル」パネルを表示します。
- 作図機能
-
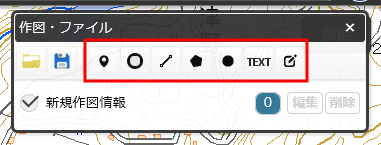
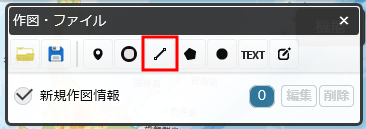
作図には、「作図・ファイル」パネルの各作図機能を使います。
-
「マーカー(アイコン)」を作成します。→ 「マーカー(アイコン)」の作成方法
-
「マーカー(円)」を作成します。→ 「マーカー(円)」の作成方法
-
「線」を作成します。→ 「線」の作成方法
-
「ポリゴン」(多角形領域)を作成します。→ 「ポリゴン」(多角形領域)の作成方法
-
「円」を作成します。→ 「円」の作成方法
-
「テキスト」を作成します。→ 「テキスト」の作成方法
-
フリーハンドで「線」を作成します。→ フリーハンドでの「線」の作成方法
-
- 作図情報の管理
-
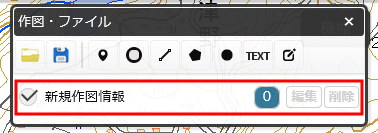
地図画面上に配置した図形の情報を管理するには、「作図・ファイル情報の管理」機能を使います。
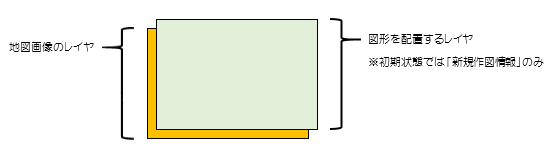
図形の情報はレイヤ(層)毎に管理され、作図機能 を使って新たに作成した図形は、すべて「新規作図情報」レイヤに追加・管理されます。
初期状態(図形の情報はありません)
例)図形を 2 つ追加した状態(「新規作図情報」レイヤに属する図形の数が 2 個になっています)
- 作図情報の管理(ファイルから読み込んだ作図情報のレイヤ)
-
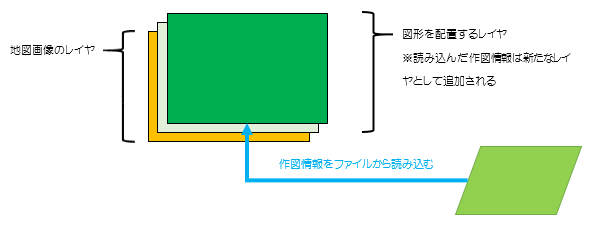
ファイルから 作図情報の読み込み を行うと、 読み込んだ作図情報から新たなレイヤを作成して地図画面に追加し、 ファイル名をレイヤ一覧に表示します。
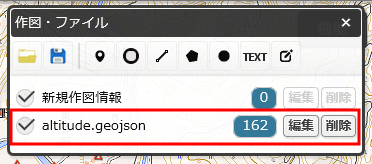
例)作図情報ファイル "altitude.geojson" を読み込んだ時のレイヤ一覧
- 作図情報の管理(レイヤの表示・非表示)
-
各レイヤの表示・非表示を切り替えるには、レイヤ一覧の左側のチェックボックスを操作します。
チェックを外すとレイヤは非表示になり、チェックを付けると表示されます。
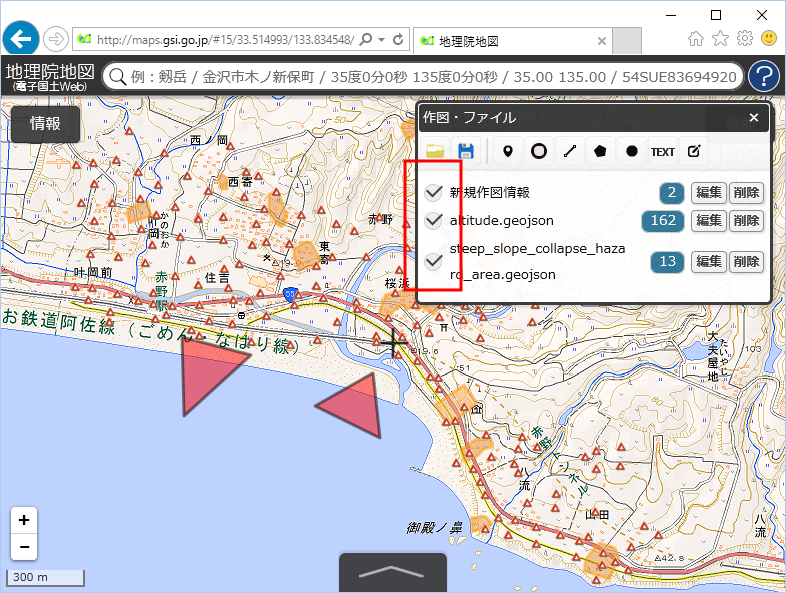
例1)全てのレイヤを表示している状態
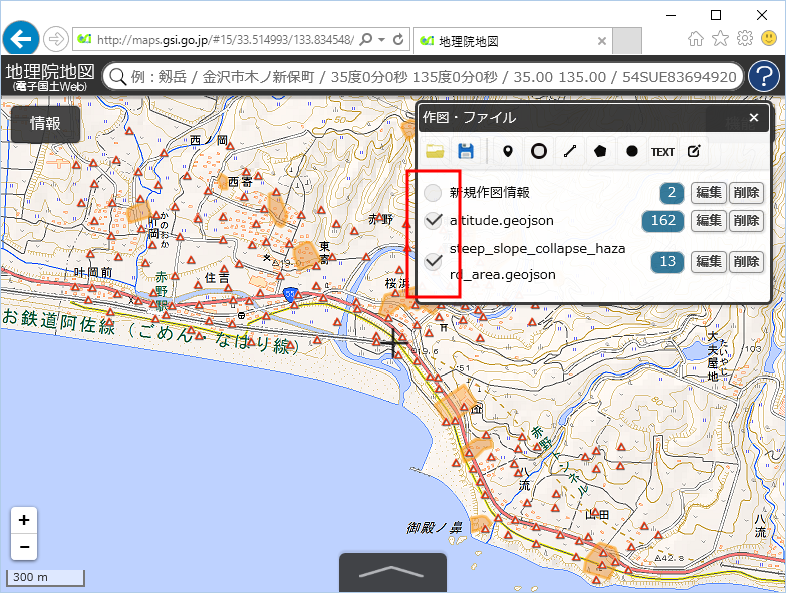
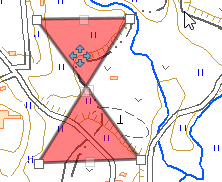
例2)「新規作図情報」レイヤを非表示にした状態
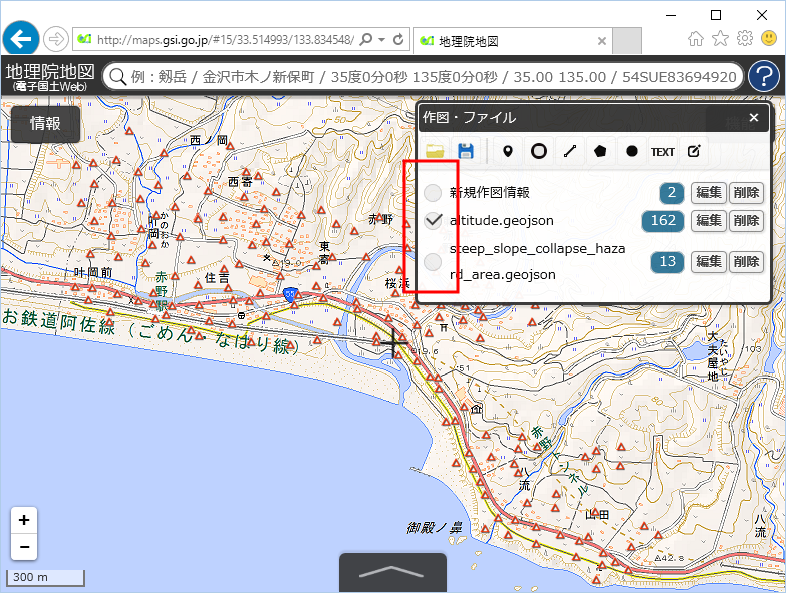
例3)「新規作図情報」レイヤと "steep_slope_collapse_hazard_area.geojson" のレイヤを非表示にした状態
- 作図情報の管理(レイヤに属する図形の数)
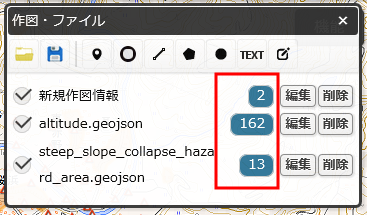
-
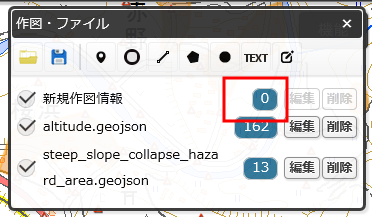
レイヤ一覧に表示される数字は、そのレイヤに属する図形の個数を表します。
- 作図情報の管理(レイヤの編集)
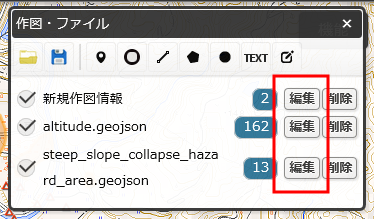
- 編集の開始
-
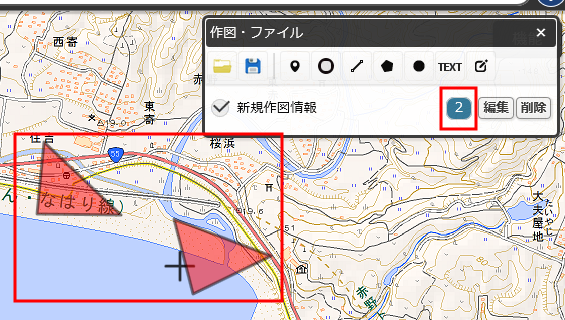
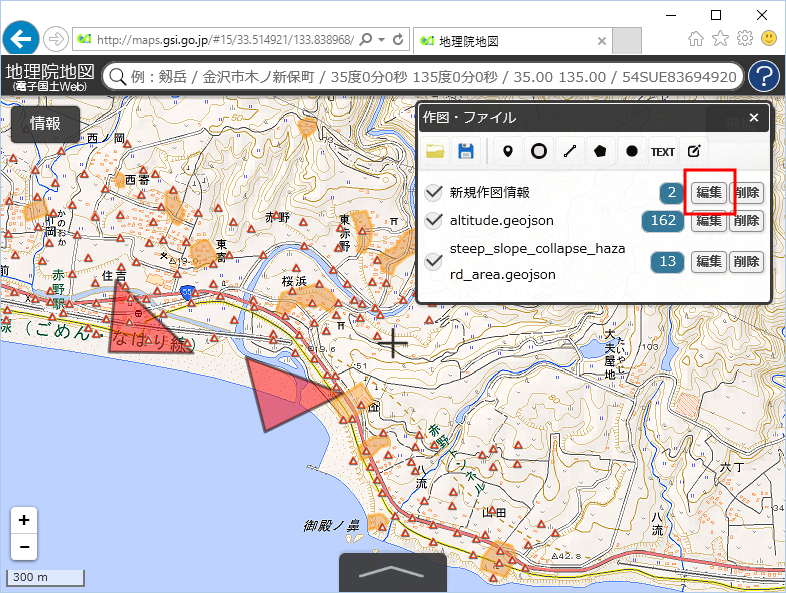
レイヤに属する図形を編集するには、「編集」をクリックします。
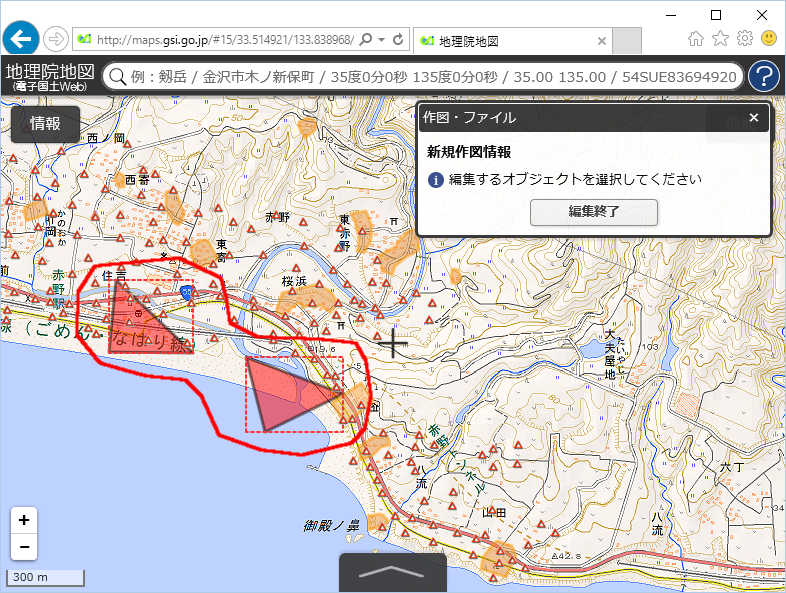
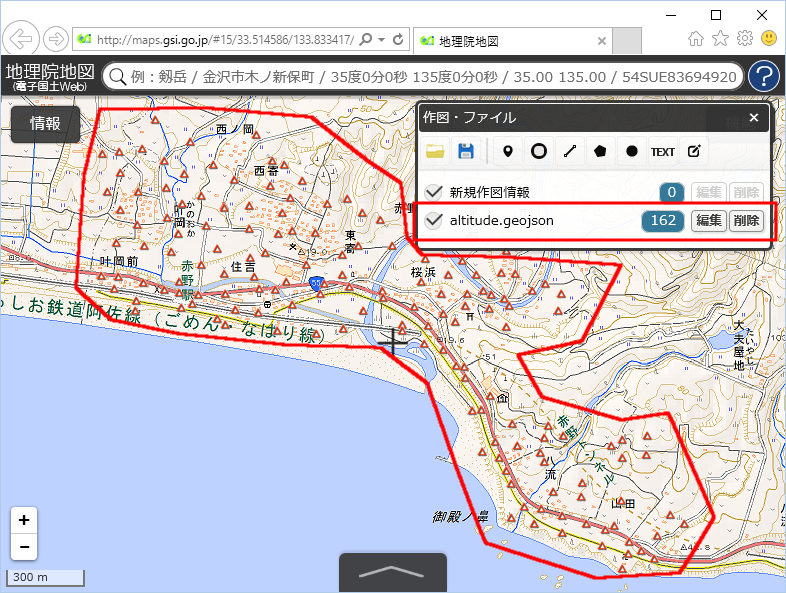
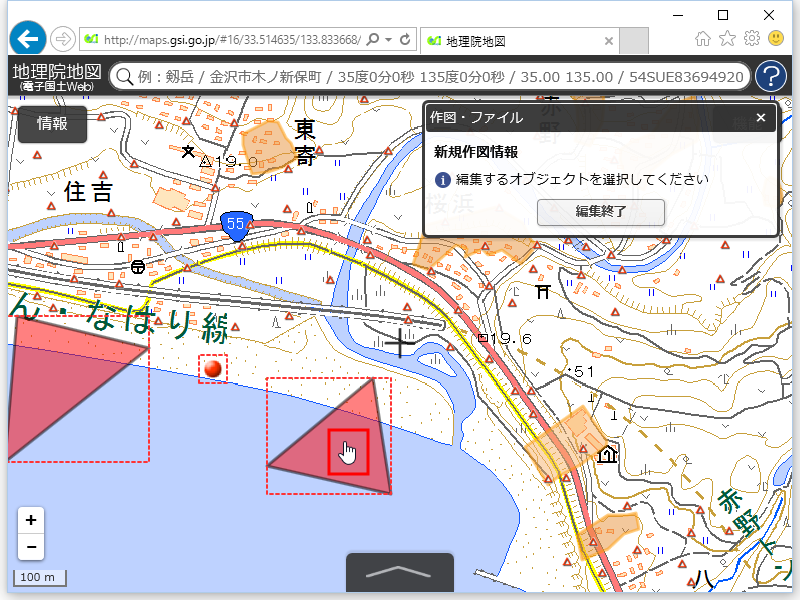
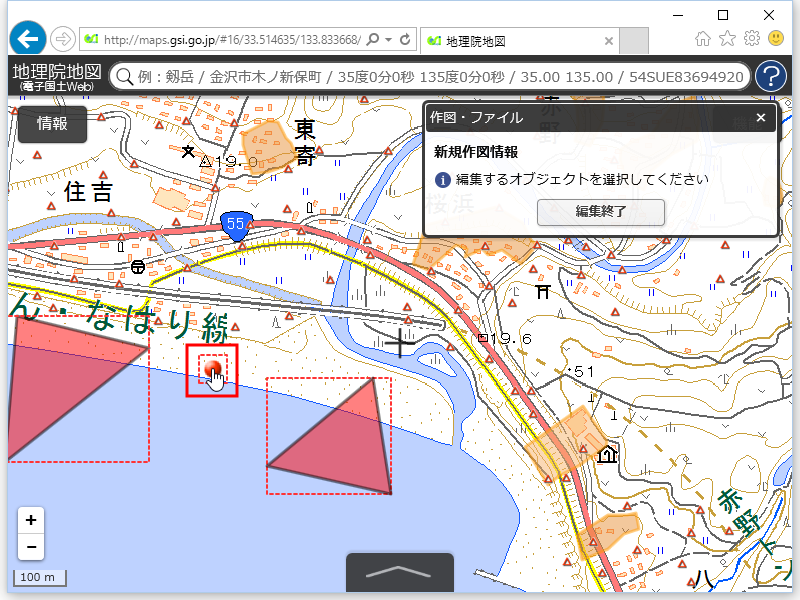
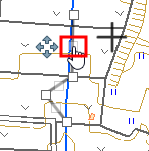
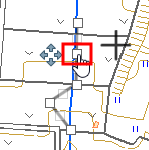
レイヤが編集できる状態になると、地図画面上のそのレイヤに属する個々の図形が赤い点線枠で囲まれ、選択(クリック)できるようになります。
個々の図形をクリックすることで、図形を編集できるようになります。→ 図形の編集
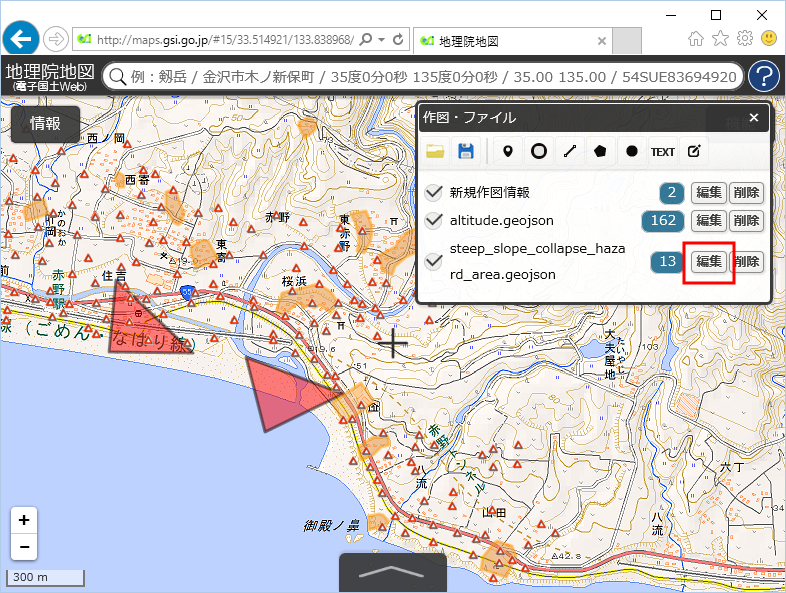
選択(クリック)して編集できる図形は、編集中のレイヤに属する図形のみです。 他のレイヤに属する図形を編集するには、一旦レイヤの編集を終了(→ 編集の終了)してから、改めて目的のレイヤの「編集」をクリックしてください。
- 編集の終了
-
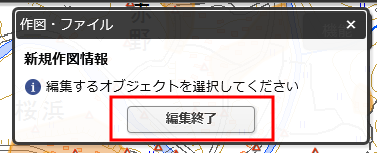
レイヤの編集を終了するには、「編集終了」をクリックします。
- 作図情報の管理(削除)
-
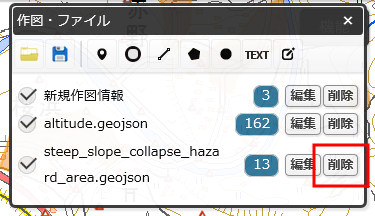
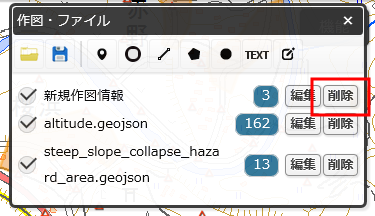
レイヤと、そのレイヤに属するすべての図形を削除するには、レイヤ一覧で「削除」をクリックします。
削除したレイヤおよび図形は元に戻せませんので、ご注意ください。
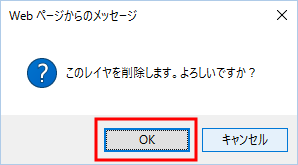
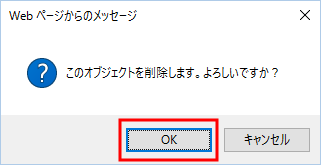
削除確認のメッセージボックスが表示されたら、「OK」をクリックします。
- 作図情報の読み込み
-
ファイルから作図情報を読み込むには、「ファイルから読み込み」を行います。
「ファイルから読み込み」をクリックします。
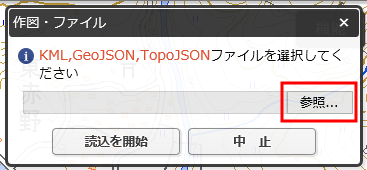
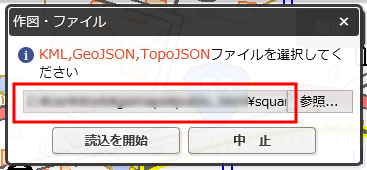
「作図・ファイル」パネル(ファイル読み込み)で「参照」をクリックします。
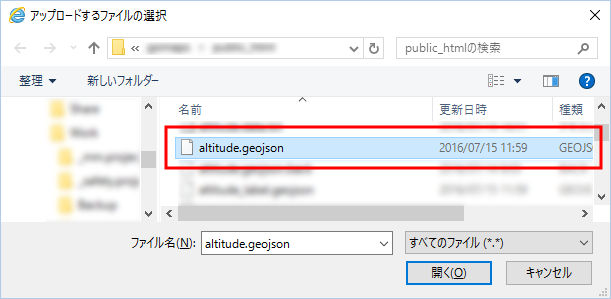
「アップロードするファイルの選択」で、読み込むファイルを選択します。
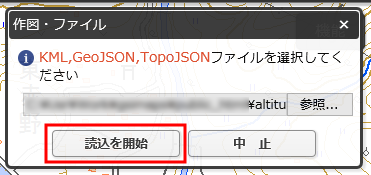
※この例では "altitude.geojson" を選択しています。「読込を開始」をクリックします。
ファイルから作図情報を読み込み、読み込んだ作図情報から新たなレイヤを作成して地図画面に追加し、ファイル名をレイヤ一覧に表示します。 追加されたレイヤは最前面に表示されます。
- 作図情報の保存
-
地図画面上の図形を、作図情報としてファイルに保存するには、「選択している情報をまとめて保存」を行います。
保存の対象となるのは、現在地図画面上に表示されているレイヤ(レイヤ一覧でチェックが入っているレイヤ)に属するすべての図形です。
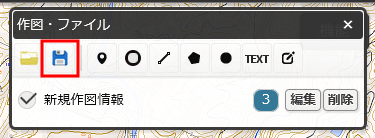
「選択している情報をまとめて保存」をクリックします。
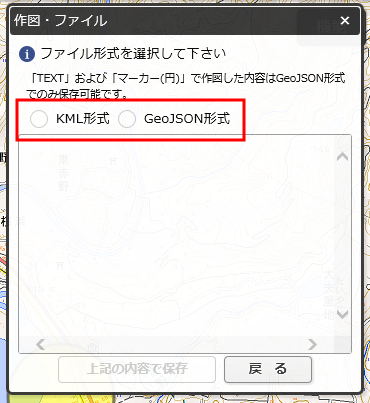
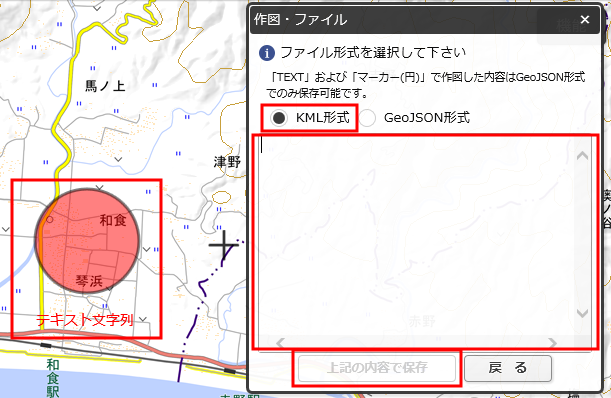
ファイル形式を選択します。
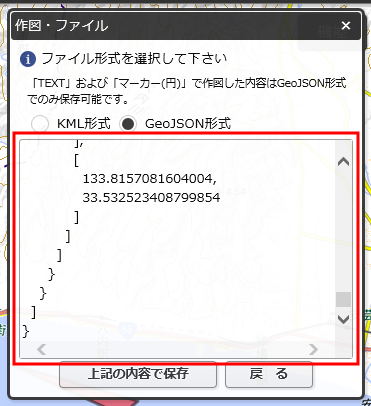
ファイル形式を選択すると、その形式で保存される作図情報の内容が表示されます。
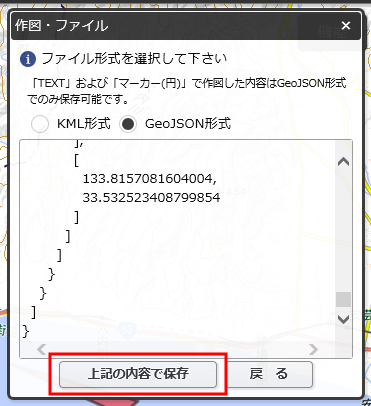
「上記の内容で保存」をクリックします。
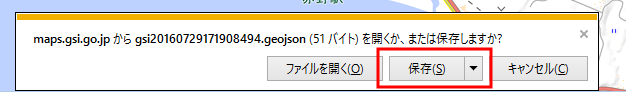
ファイルがダウンロード・保存されます。
保存先はブラウザに依存しますが、保存先を指定しない場合、通常は「ダウンロード」フォルダに保存されます。
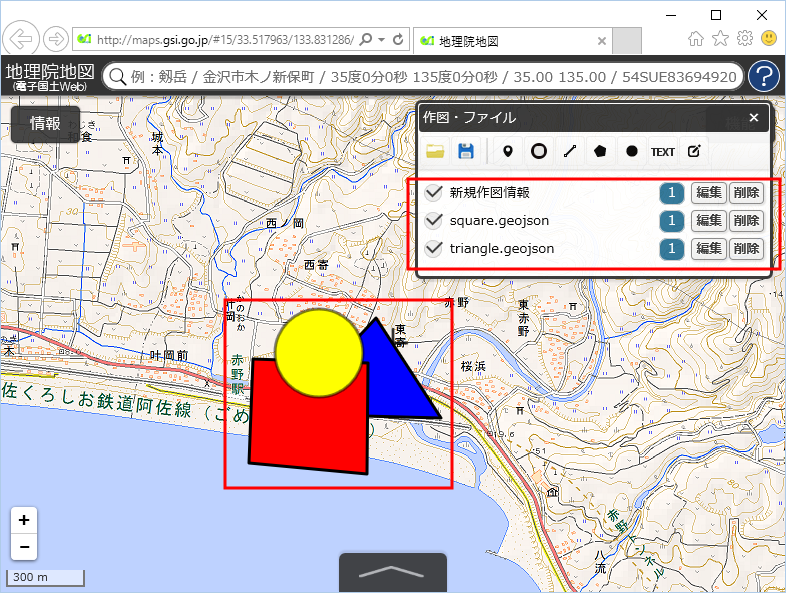
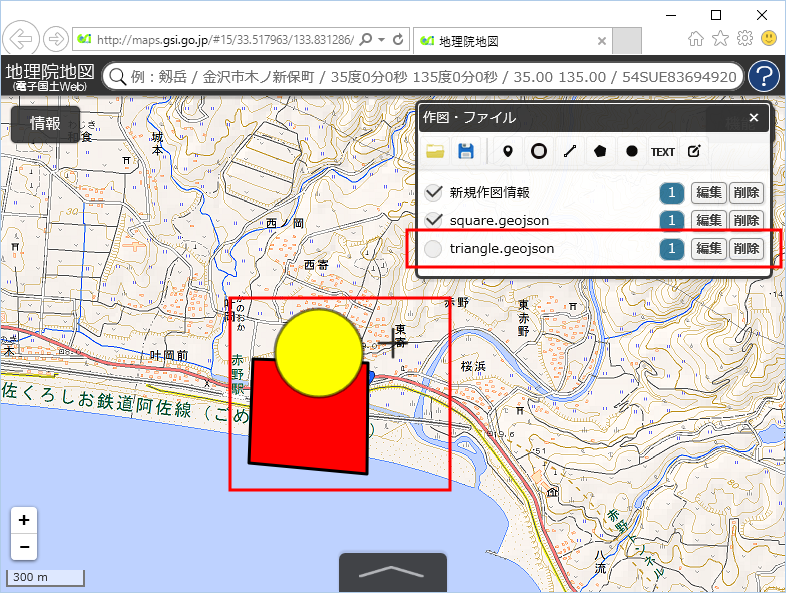
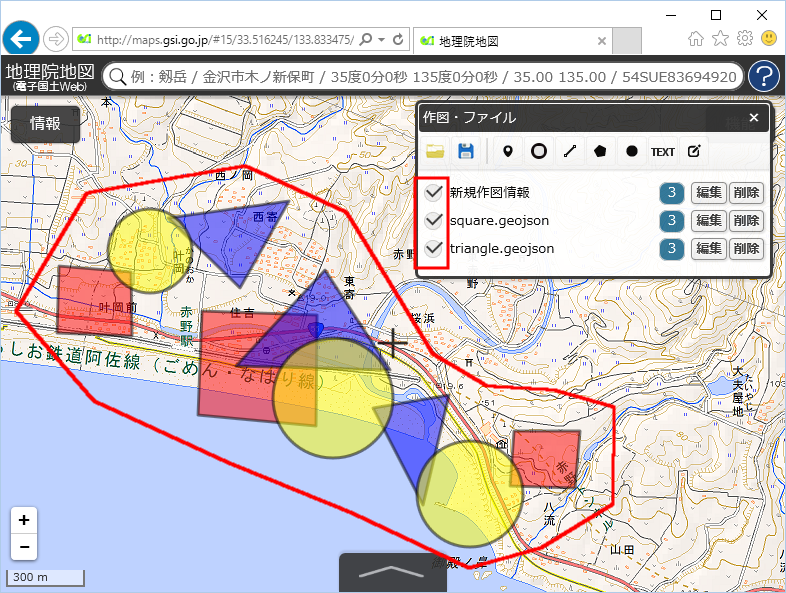
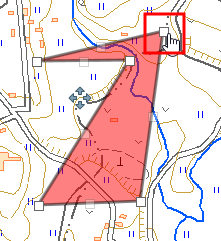
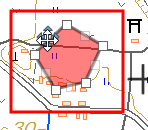
例1)保存対象について: すべてのレイヤが表示されている場合
下図の状態で保存を行うと、「新規作図情報」、"square.geojson"、"triangle.geojson" の 3 つのレイヤに属するすべての図形(黄色い丸、赤い四角、青い三角)の作図情報が保存されます。
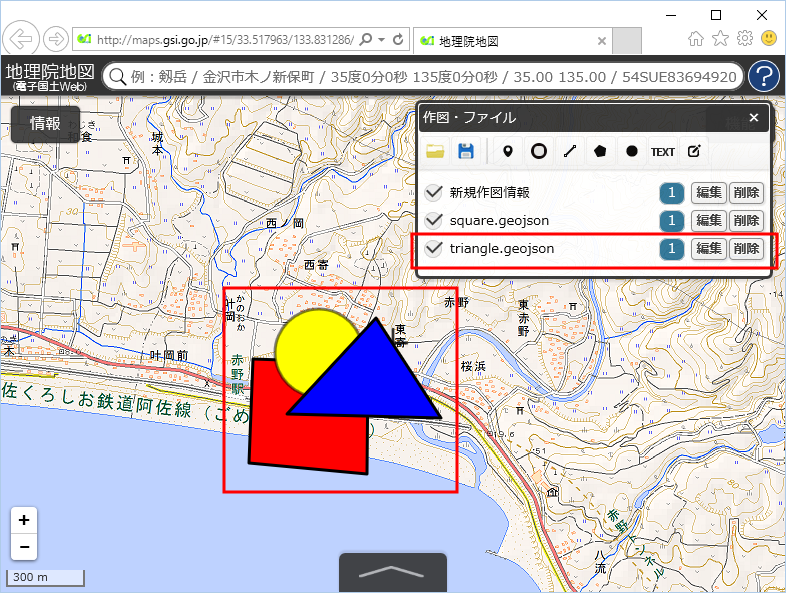
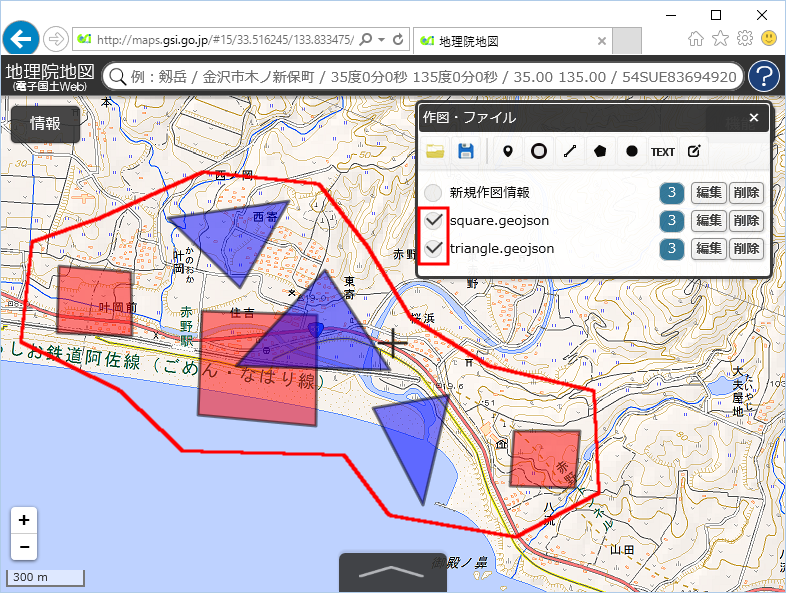
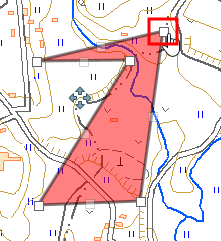
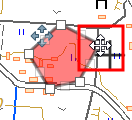
例2)保存対象について: 一部のレイヤが表示されている場合
下図の状態で保存を行うと、"square.geojson"、"triangle.geojson" の 2 つのレイヤに属するすべての図形(赤い四角、青い三角)の作図情報が保存されます。
ファイル名について
保存されるファイル名は "gsiYYYYMMDDhhmmssnnn" に拡張子(KML形式では ".kml"、GeoJSON 形式では ".geojson")が付いた形式になります。
YYYYMMDDhhmmss: 西暦年月日時分秒
nnn: ミリ秒(頭にゼロ詰めしない 46 や 971 のような 3 桁以内の数字)
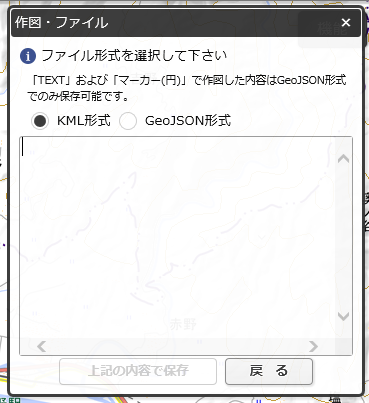
KML 形式について
KML 形式では「テキスト」および「マーカー(円)」の作図情報は保存できません。
下図の例では、「テキスト」および「マーカー(円)」のみ作図し、KML 形式で保存しようとしていますが、作図情報の内容が表示されず、「上記の内容で保存」も有効になりません。
特に事情がなければ、GeoJSON 形式で保存することをお勧めします。
保存対象の図形が存在しない場合
保存対象の図形が存在しない場合、KML 形式では作図情報の内容が表示されず、「上記の内容で保存」も有効になりません。
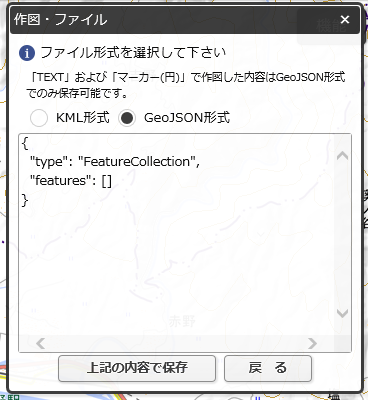
GeoJSON 形式では空の作図情報の内容が表示され、「上記の内容で保存」が有効になり、保存も可能です。
ただし、空の作図情報を保存した GeoJSON 形式のファイルを、作図情報の読み込み で読み込もうとしても、 エラーが発生して読み込めませんので、ご注意ください。
例1)保存対象が存在しない場合の作図情報の内容(KML 形式)
例2)保存対象が存在しない場合の作図情報の内容(GeoJSON 形式)
- 図形の編集
-
個々の図形を編集するには、 作図情報の管理(レイヤの編集) でレイヤを編集できる状態にした後、 赤い点線枠で囲まれた個々の図形をクリックします。
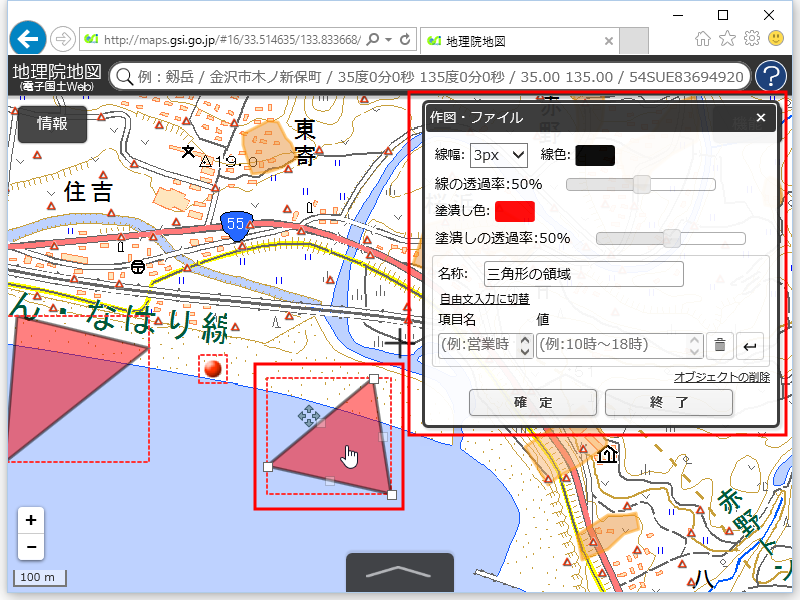
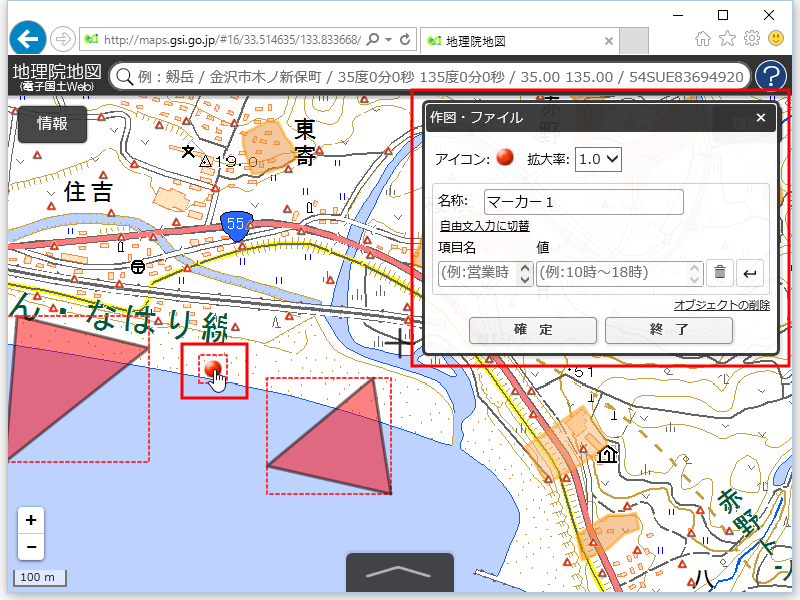
クリックされた図形は編集モードになり、 地図画面上の図形を操作・変更でき、 「作図・ファイル」パネルでは図形の種類に対応した入力ができるようになります。
ここでは図形の編集に共通的な処理のみ説明しています。
図形の種類毎の編集方法は 作図機能 の各作成方法を参照ください。
- 作図した内容を確定する
-
作図した内容を確定するには、「作図・ファイル」パネルの「確定」をクリックします。
図形の新規作成中は、編集中の作図内容が確定され、新たな図形を作図できる状態になります。
編集モード時は、同じレイヤの図形を編集できる状態に戻ります。→ 図形の編集
- 作図を終了(キャンセル)する
-
作図を終了(キャンセル)するには、「作図・ファイル」パネルの「終了」をクリックします。
確定していない作図内容は失われますので、ご注意ください。
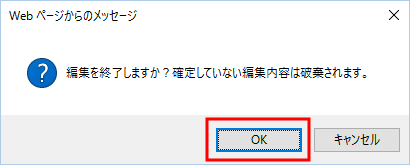
編集終了確認のメッセージボックスが表示された場合は、「OK」をクリックします。
図形の作図途中や編集モード時は、「終了」クリック時に編集終了確認のメッセージボックスが表示されず、すぐに作図終了してしまいます。
「終了」をクリックする際は、くれぐれもご注意ください。
- 図形の削除
-
図形を削除するには、「作図・ファイル」パネルの「オブジェクトの削除」をクリックします。
「オブジェクトの削除」は編集モード時のみ表示されます。
「オブジェクトの削除」をクリック
削除した図形は元に戻せませんので、ご注意ください。
削除確認のメッセージボックスが表示されたら、「OK」をクリックします。
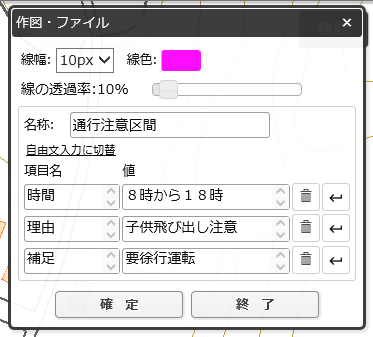
- 「作図・ファイル」パネルの共通的な入力項目
-
「作図・ファイル」パネルの共通的な入力項目について、以下にまとめておきます。
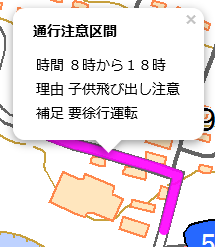
- ポップアップ表示(吹き出し)の名称
-
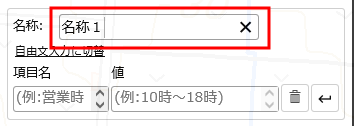
名称を設定するには、「作図・ファイル」パネルの「名称」に入力します。
例)「名称」に "名称1" と設定
名称も内容も入力しない場合
名称および内容ともに入力しない場合、作図が確定した図形をクリックしても ポップアップ表示は行われません。
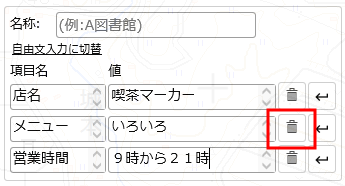
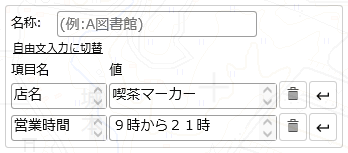
- ポップアップ表示(吹き出し)の内容(テーブル入力)
-
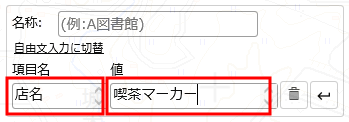
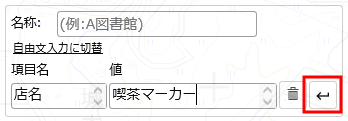
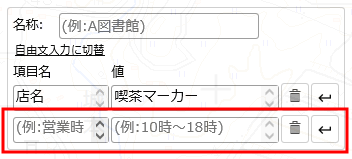
内容を設定するには、「作図・ファイル」パネルの内容入力欄に設定します。 内容の入力方法は「テーブル入力」と「自由文入力」の 2 つがあり、初期状態では「テーブル入力」になっています。
「項目名」は必ず入力してください。「値」だけ入力すると、作図を確定した際に、その行が消えてしまうことがあります。
名称も内容も入力しない場合
名称および内容ともに入力しない場合、作図が確定した図形をクリックしても ポップアップ表示は行われません。
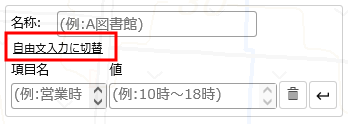
- ポップアップ表示(吹き出し)の内容(自由文入力)
-
内容の入力方法を「テーブル入力」から「自由文入力」に変更するには、「自由文入力に切替」をクリックします。
「自由文入力」では html 形式で内容を設定します。 style 属性を使い、文字のサイズや色などを指定することができます。
html 形式 および style 属性については、 「HTML(HyperText Markup Language)」、「CSS(Cascading Style Sheets)」の情報をネット等で探してみてください。
入力した内容は、作図が確定した図形をクリックした時の ポップアップ表示(吹き出し)の内容部として使用されます。
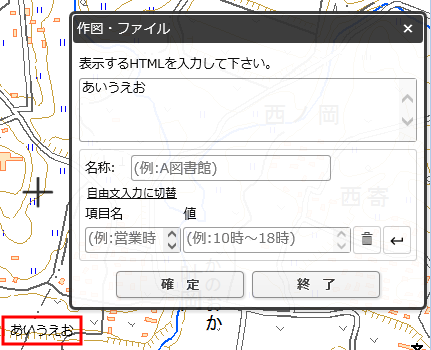
入力内容と対応するポップアップ表示例は下記をご覧ください。
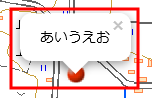
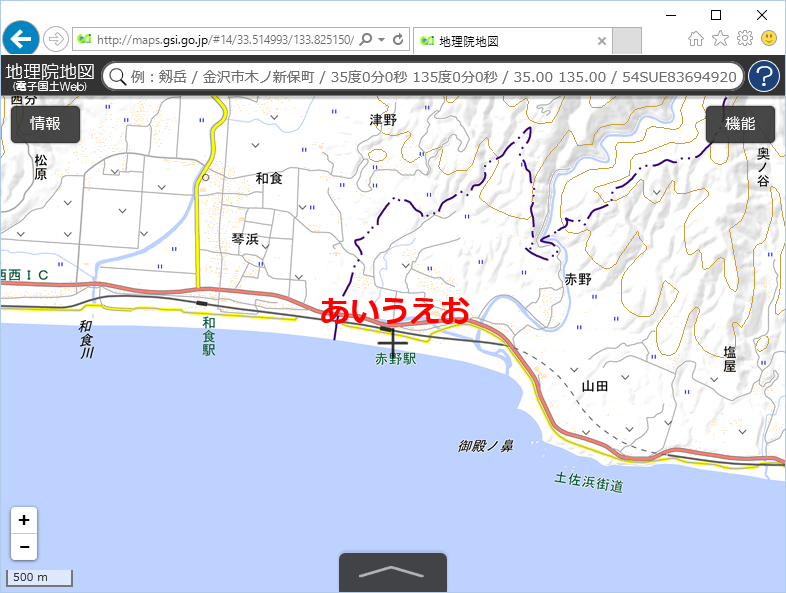
例2)文字列 "あいうえお" を、フォントサイズを 20px、色を赤で指定
入力内容
<span style='font-size: 20px; color: red;'> あいうえお </span>
対応するポップアップ表示
例3)文字列 "あいうえお" を、フォントサイズを 16px、色をオレンジ、文字を囲む枠を青い 1px の幅の実線で指定
入力内容
<div style='font-size: 16px; color: orange; border: 1px solid blue;'> あいうえお </div>
対応するポップアップ表示
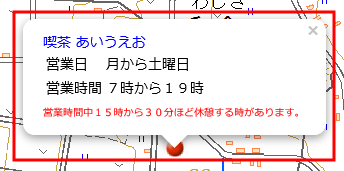
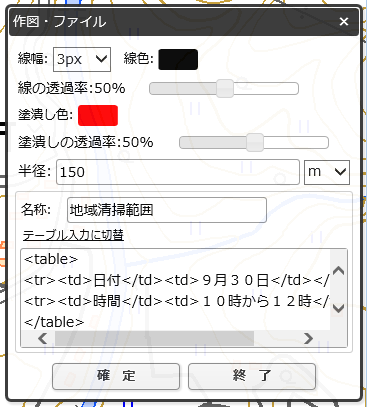
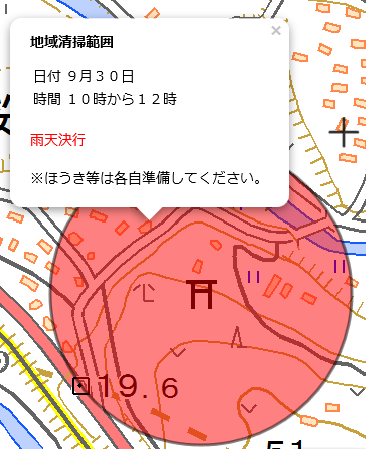
例4)いろいろな指定
入力内容
<div> <span style='color: blue;'>喫茶 あいうえお</span> <table> <tr> <td>営業日</td><td>月から土曜日</td> </tr> <tr> <td>営業時間</td><td>7時から19時</td> </tr> </table> <span style='color: red; font-size: x-small;'>営業時間中15時から30分ほど休憩する時があります。</span> </div>
対応するポップアップ表示
名称も内容も入力しない場合
名称および内容ともに入力しない場合、作図が確定した図形をクリックしても ポップアップ表示は行われません。
- ポップアップ表示(吹き出し)の内容の入力方法を「自由文入力」から「テーブル入力」に変更する
-
内容の入力方法を「自由文入力」から「テーブル入力」に変更するには、「テーブル入力に切替」をクリックします。
切替時に「自由文入力」で入力した内容は失われますので、ご注意ください。
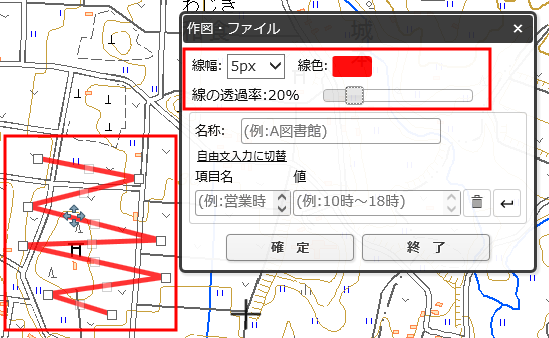
- 「線幅」の指定
-
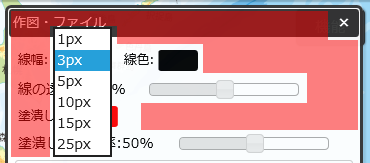
図形の線の幅を指定するには、線幅の一覧から選択します。
- 「線色」の指定
-
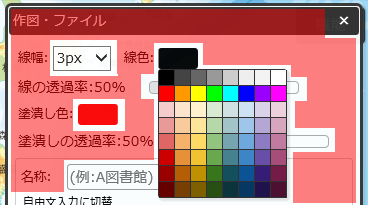
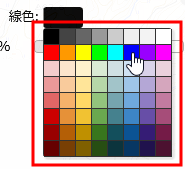
図形の線の色を指定するには、線色の一覧から選択します。
- 「線の透過率」の指定
-
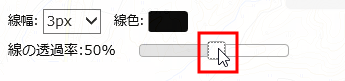
図形の線の透過率を指定するには、「線の透過率」のスライダーを操作(ドラッグ)します。
「線の透過率」のスライダーの上で、マウスの左ボタンを押し下げます。
左ボタンを押し下げたまま、マウスを左または右に移動します(ドラッグ)。
マウスの移動に応じて、スライダーが左または右に移動し、線の透過率の値も変化します。
左に移動すると透過率の値が小さくなり、右に移動すると大きくなります。透過率が目的の値になったら、左ボタンを放します。
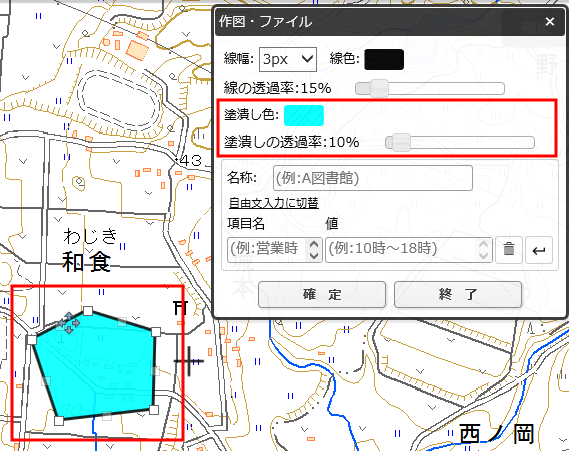
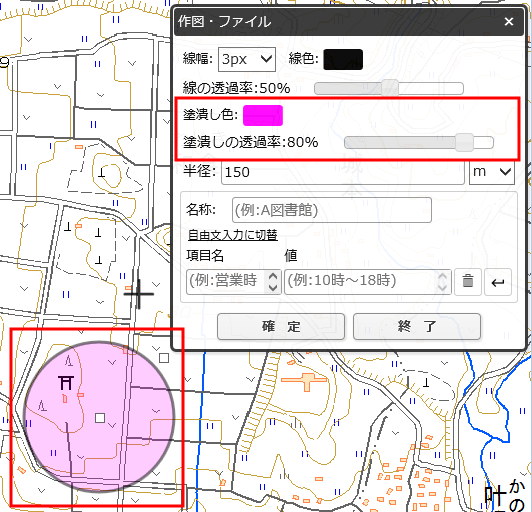
- 「塗潰し色」の指定
-
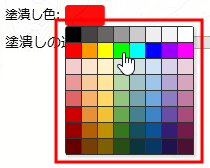
図形を塗り潰す色を指定するには、塗潰し色の一覧から選択します。
- 「塗潰しの透過率」の指定
-
図形の塗り潰しの透過率を指定するには、「塗潰しの透過率」のスライダーを操作(ドラッグ)します。
「塗潰しの透過率」のスライダーの上で、マウスの左ボタンを押し下げます。
左ボタンを押し下げたまま、マウスを左または右に移動します(ドラッグ)。
マウスの移動に応じて、スライダーが左または右に移動し、塗潰しの透過率の値も変化します。
左に移動すると透過率の値が小さくなり、右に移動すると大きくなります。透過率が目的の値になったら、左ボタンを放します。
- 「マーカー(アイコン)」の作成方法
-
「マーカー(アイコン)」は、地図画面のズームレベルに関係なく、常に同じ大きさで表示される図形です。
- 「マーカー(アイコン)」を新たに作成する
-
「マーカー(アイコン)」を新たに作成するには、「マーカー(アイコン)を追加」を行います。
- 「マーカー(アイコン)」の位置を変更する
-
作図が完了した「マーカー(アイコン)」の位置を変更するには、 「マーカー(アイコン)」をドラッグして移動します。
- 「マーカー(アイコン)」のアイコン画像を変更する
-
「マーカー(アイコン)」のアイコン画像を変更するには、 「作図・ファイル」パネルの「アイコン」でアイコン画像を変更します。
- 「マーカー(アイコン)」のサイズ(拡大率)を変更する
-
「マーカー(アイコン)」のサイズ(拡大率)を変更するには、「作図・ファイル」パネルの「拡大率」を変更します。
- 「マーカー(アイコン)」に名称・内容を設定する
-
以下を参照ください。
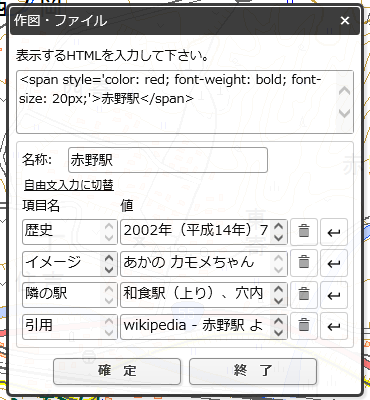
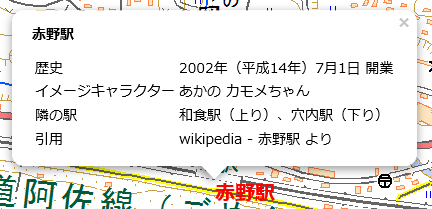
例)名称および内容と対応するポップアップ表示(吹き出し)
入力設定
<div style='width: 300px;'> <p style='font-size: 12px; margin: 0;'>赤野駅(あかのえき)は、高知県安芸市赤野にある、土佐くろしお鉄道阿佐線(愛称:ごめん・なはり線)の駅である。駅番号はGN30。</p> <h3 style='font-weight: bold; font-size: 14px; margin: 0.5em 0;'>歴史</h3> <p style='font-size: 12px; margin: 0;'>2002年(平成14年)7月1日 開業</p> <h3 style='font-weight: bold; font-size: 14px; margin: 0.5em 0;'>イメージキャラクター</h3> <img src='https://upload.wikimedia.org/wikipedia/ja/f/f9/Akano_Kamome_chan_20100516.jpg' style='width: 50%; height: auto; float: left; margin-right: 0.5em;'/> <div> <p style='font-size: 12px; font-weight: bold; margin: 0 0 0.5em 0;'>あかの カモメちゃん</p> <p style='font-size: 12px; margin: 0;'>阿佐線内から望むことのできる太平洋にちなんで、太平洋岸を飛び回るカモメをモチーフにしたキャラクターである。</p> </div> <div style="clear: both;"></div> <h3 style='font-weight: bold; font-size: 14px; margin: 0.5em 0;'>隣の駅</h3> <div> <p style='font-size: 12px; margin: 0;'>和食駅(上り)、穴内駅(下り)</p> </div> <p style='font-size: 10px; margin: 0.5em 0;'>※<a style='font-size: 10px;' href="https://ja.wikipedia.org/wiki/赤野駅" target='_blank'>wikipedia - 赤野駅</a> から引用</p> </div>対応するポップアップ表示
- 「マーカー(アイコン)」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「マーカー(アイコン)」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
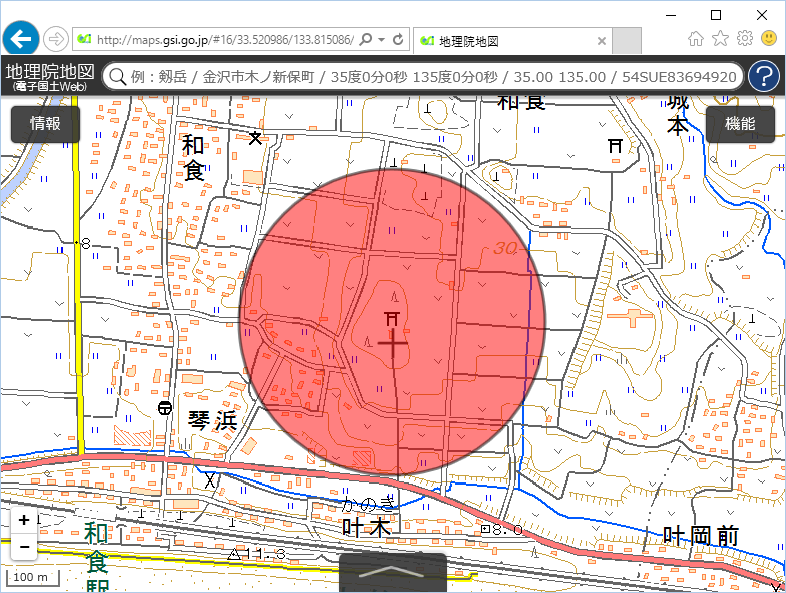
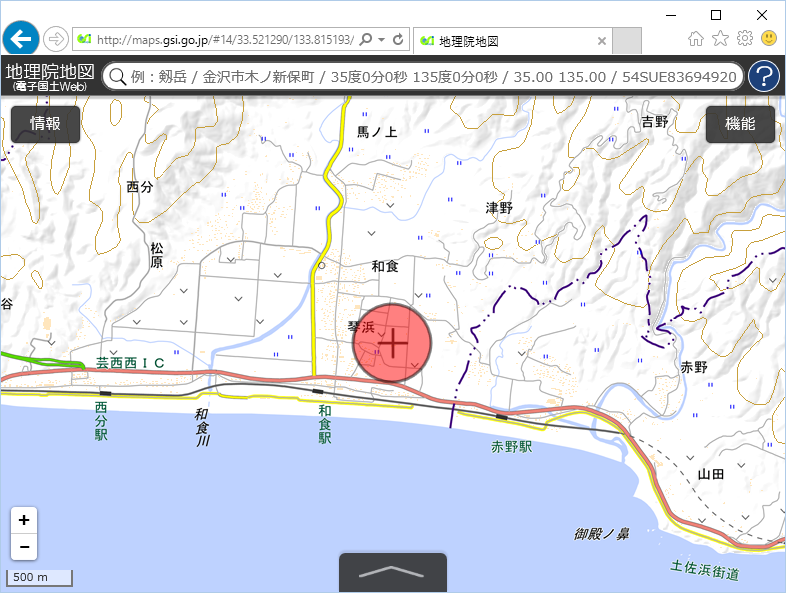
- 「マーカー(円)」の作成方法
-
「マーカー(円)」は、地図画面のズームレベルに関係なく、常に同じ大きさで表示される図形です。
- 「マーカー(円)」を新たに作成する
-
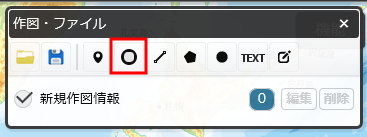
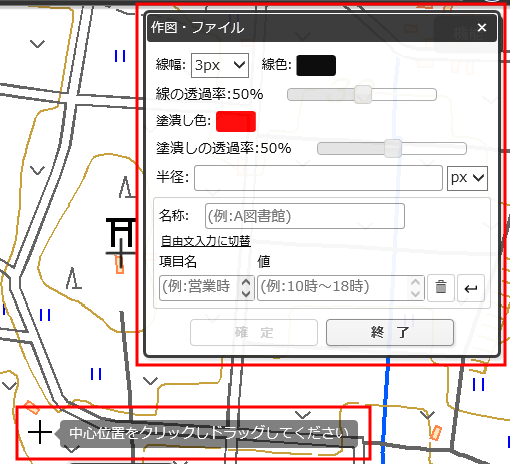
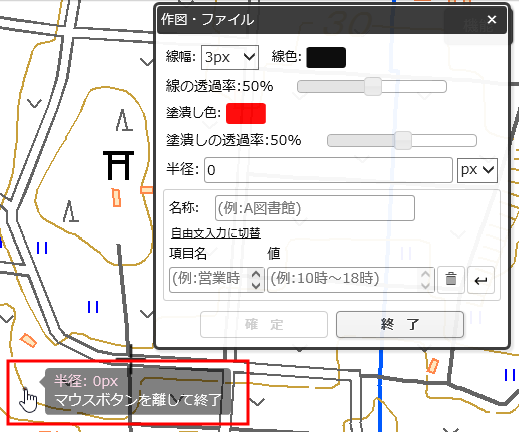
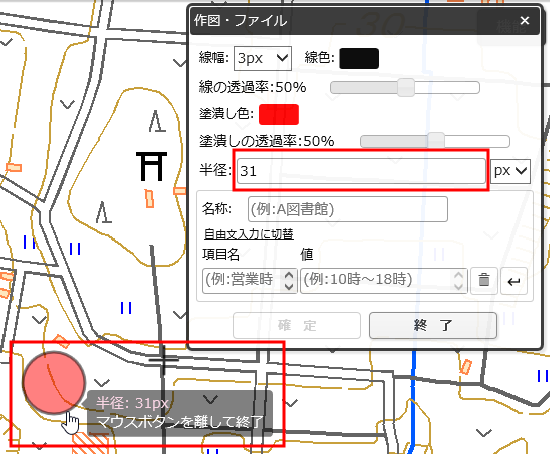
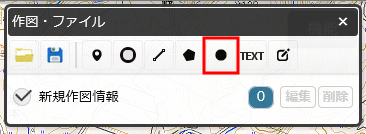
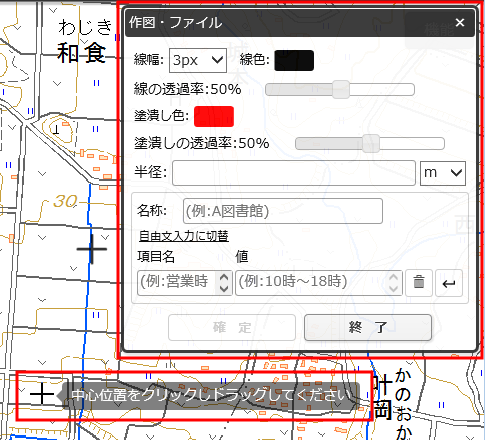
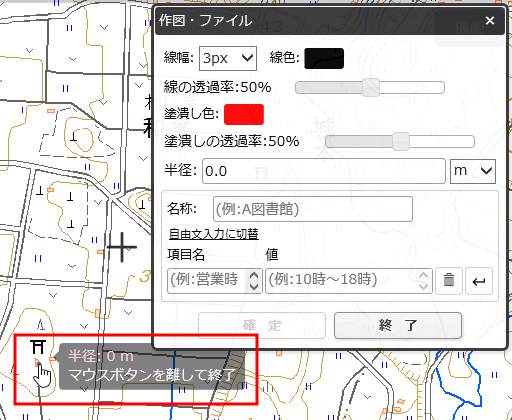
「マーカー(円)」を新たに作成するには、「マーカー(円)を追加」を行います。
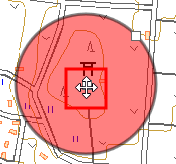
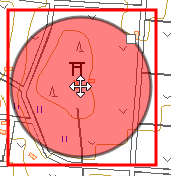
- 「マーカー(円)」の中心位置を変更する
-
作図が完了した「マーカー(円)」の中心位置を変更するには、 「マーカー(円)」の中心をドラッグして移動します。
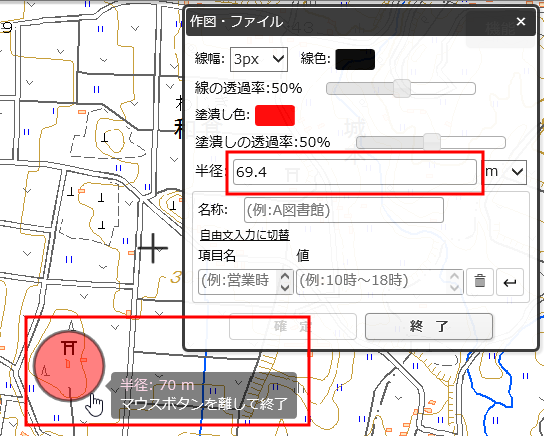
- 「マーカー(円)」の半径を変更する
-
作図が完了した「マーカー(円)」の半径を変更するには、 以下の 2 つの方法があります。
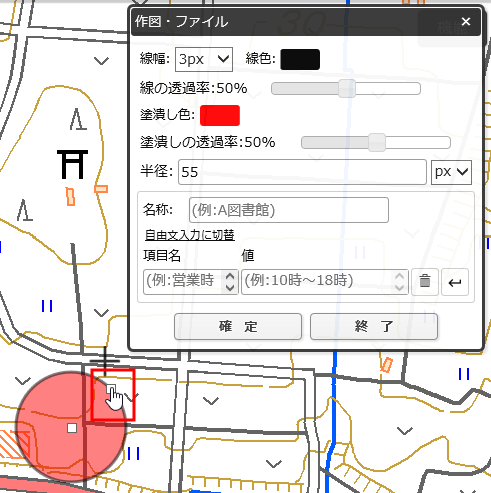
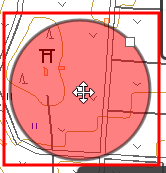
- 地図画面上の図形を操作する方法
-
「マーカー(円)」の円周上にある、小さな白い四角形のマークをドラッグして移動します。
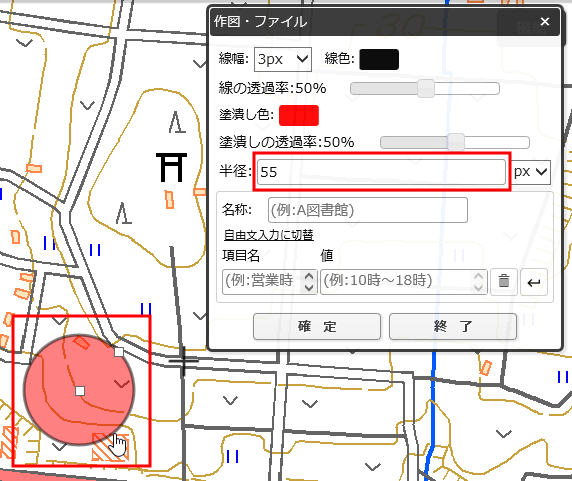
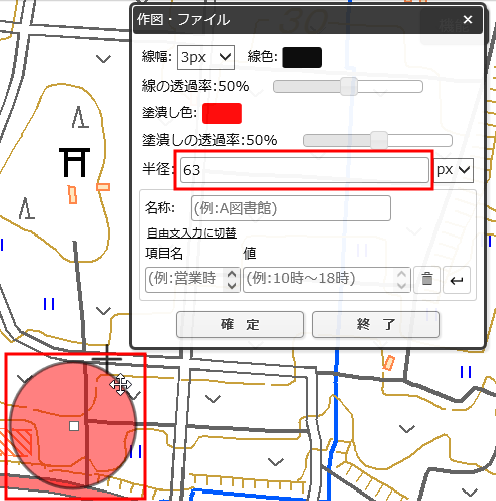
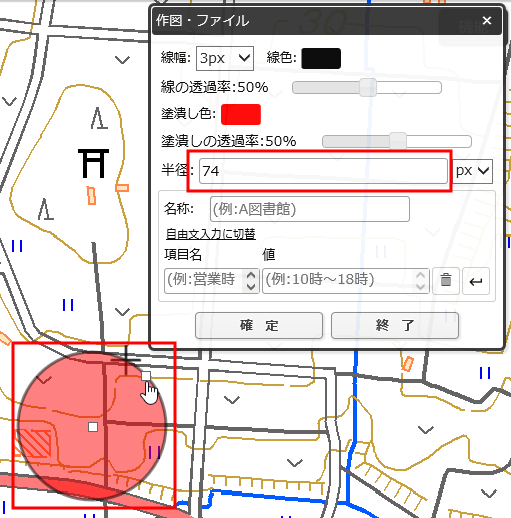
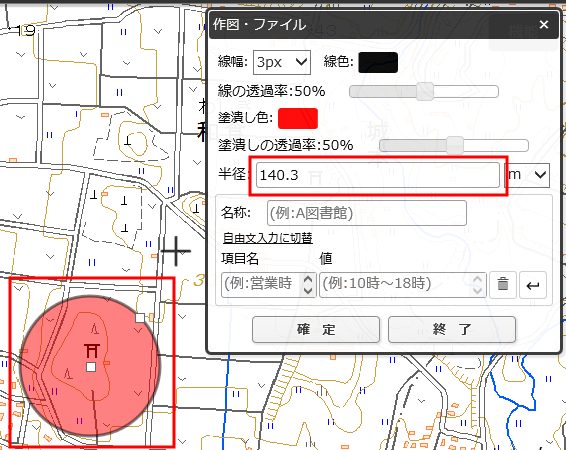
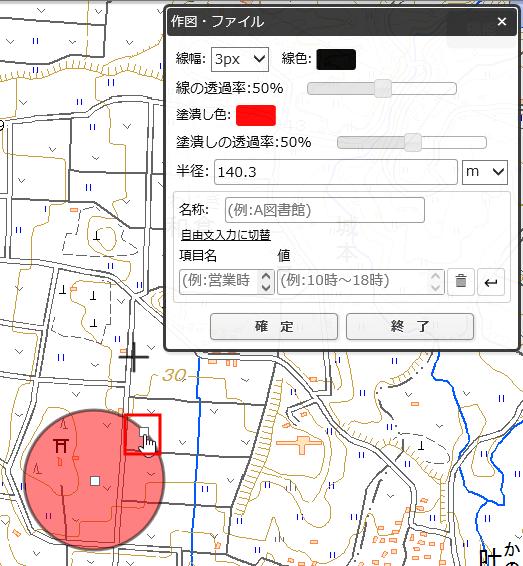
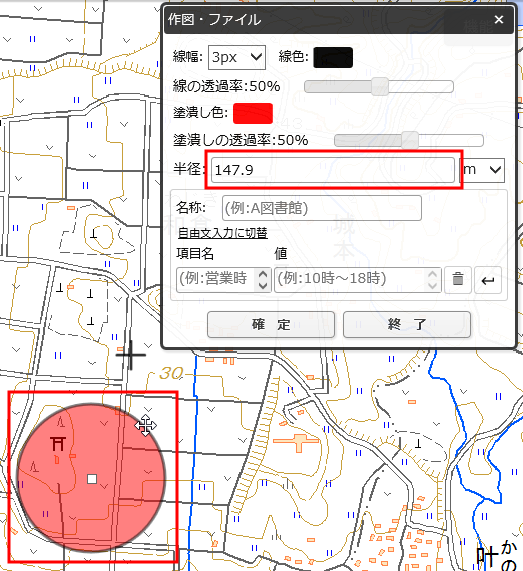
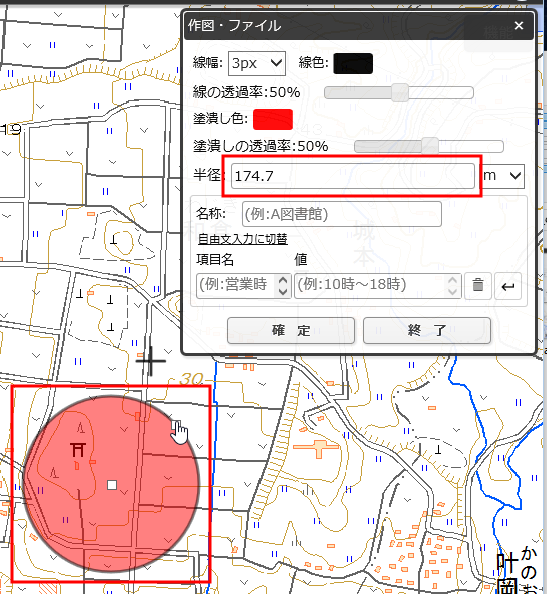
- 「作図・ファイル」パネルから設定する方法
-
「作図・ファイル」パネルの「半径」に値をピクセル単位で指定します。
値を設定すると、「マーカー(円)」の図形もあわせて更新されます。
「半径」に指定する値は必ず半角数字で入力してください。それ以外の文字を入力すると正しく認識されません。
半径の「単位」は「px:ピクセル」のみ指定できます。
- 「マーカー(円)」の「線幅」・「線色」・「線の透過率」を変更する
-
以下を参照ください。
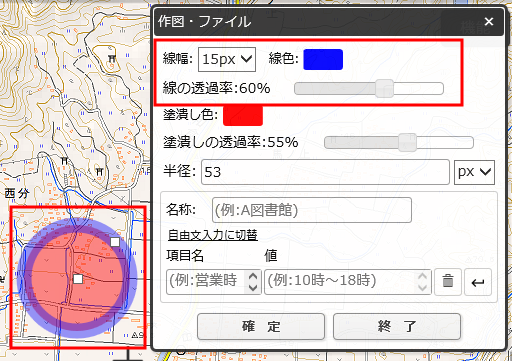
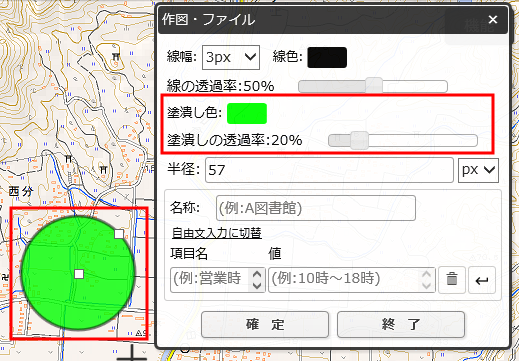
- 「マーカー(円)」の「塗潰し色」・「塗潰しの透過率」を変更する
-
以下を参照ください。
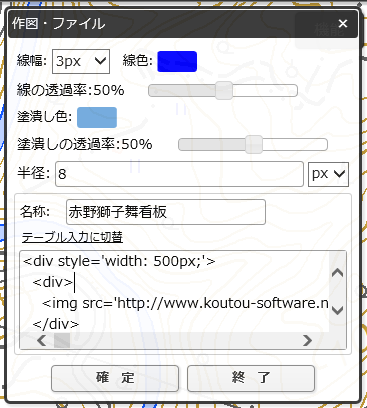
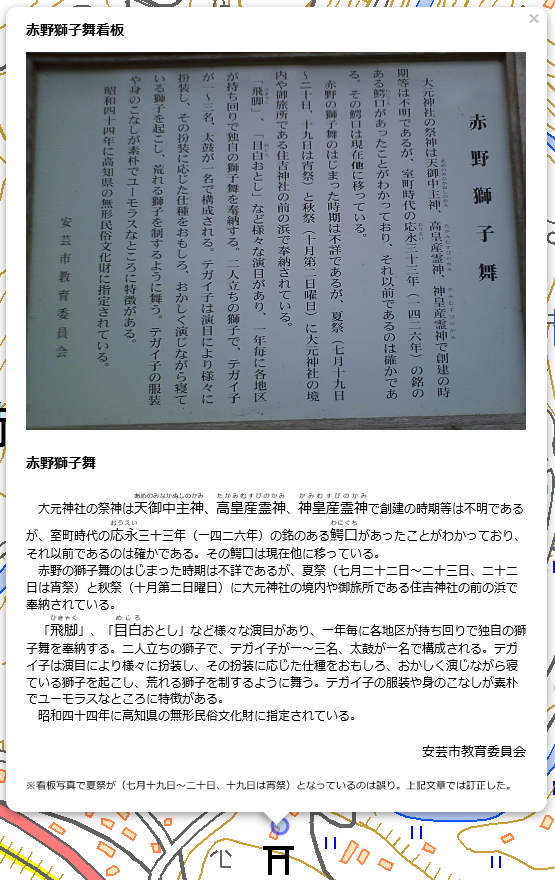
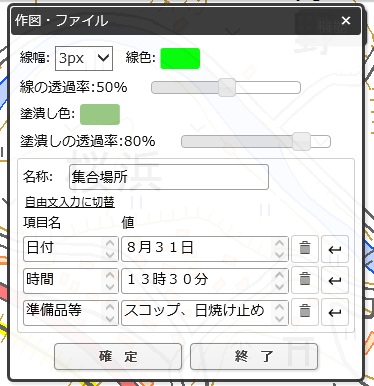
- 「マーカー(円)」に名称・内容を設定する
-
以下を参照ください。
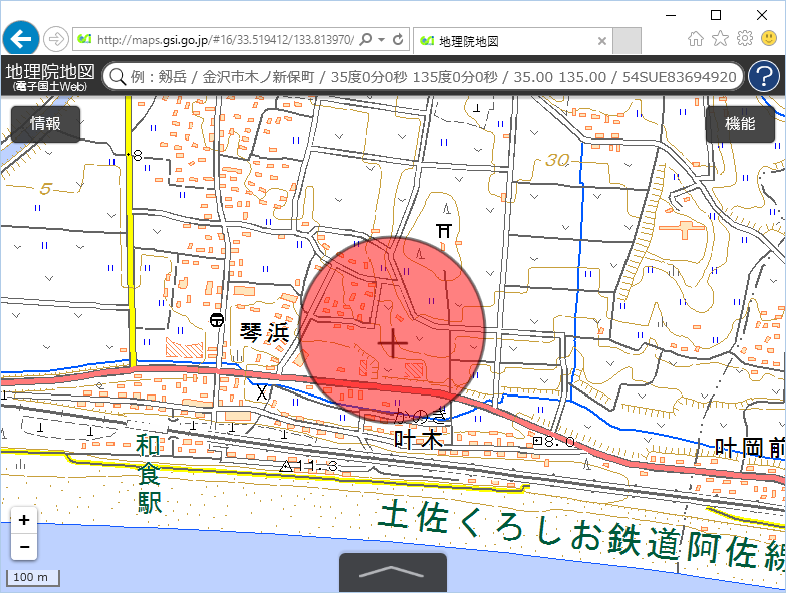
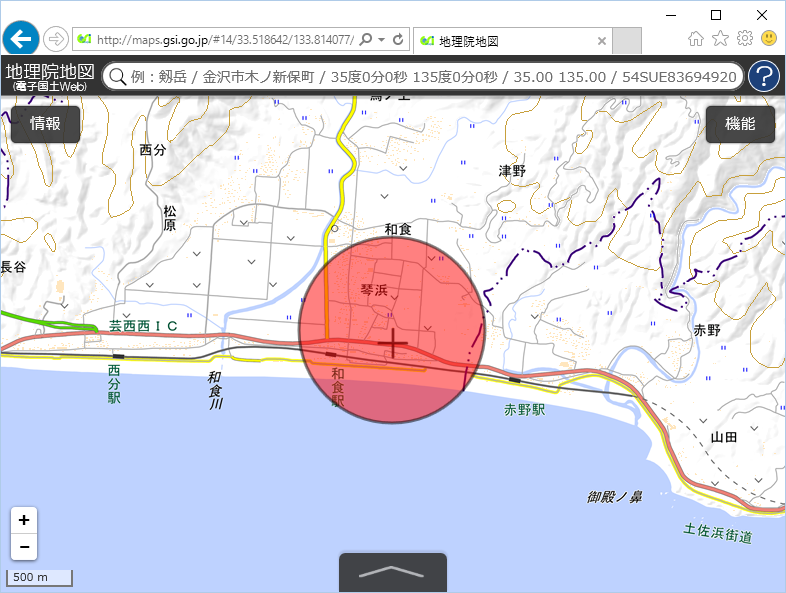
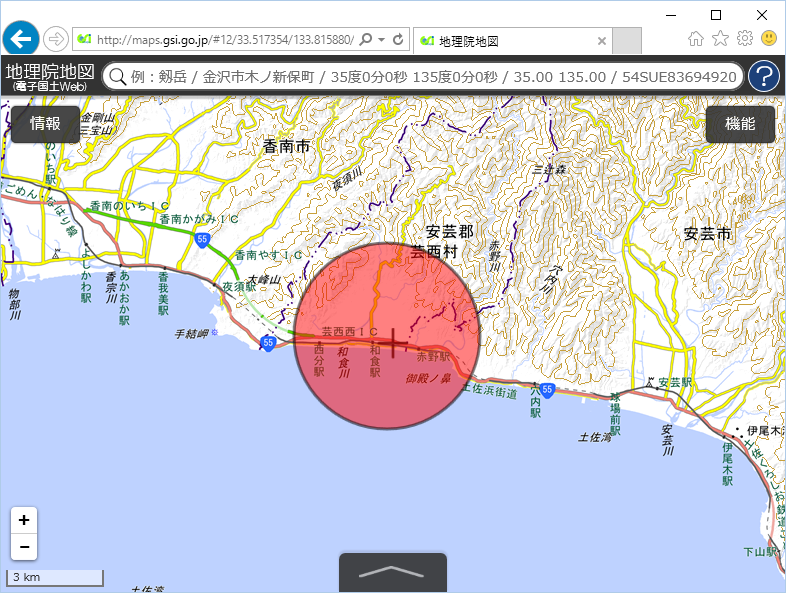
例)名称および内容と対応するポップアップ表示(吹き出し)
入力設定
<div style='width: 500px;'> <div> <img src='http://tkb11.com/misc/supdoc-gsimaps-drawing-figures-and-file-tool/akano_sisimai_sign.jpeg' style='width: 100%; height: auto; '/> </div> <p style='font-size: 14px; font-weight: bold;'>赤野獅子舞</p> <p style='font-size: 12px; margin: 0; text-indent: 1em;'>大元神社の祭神は<ruby>天御中主神<rt style='font-size: 6px;'>あめのみなかぬしのかみ</rt></ruby>、<ruby>高皇産霊神<rt style='font-size: 6px;'>たかみむすびのかみ</rt></ruby>、<ruby>神皇産霊神<rt style='font-size: 6px;'>かみむすびのかみ</rt></ruby>で創建の時期等は不明であるが、室町時代の<ruby>応永<rt style='font-size: 6px;'>おうえい</rt></ruby>三十三年(一四二六年)の銘のある<ruby>鰐口<rt style='font-size: 6px;'>わにぐち</rt></ruby>があったことがわかっており、それ以前であるのは確かである。その鰐口は現在他に移っている。</p> <p style='font-size: 12px; margin: 0; text-indent: 1em;'>赤野の獅子舞のはじまった時期は不詳であるが、夏祭(七月二十二日~二十三日、二十二日は宵祭)と秋祭(十月第二日曜日)に大元神社の境内や御旅所である住吉神社の前の浜で奉納されている。</p> <p style='font-size: 12px; margin: 0; text-indent: 1em;'>「<ruby>飛脚<rt style='font-size: 6px;'>ひきゃく</rt></ruby>」、「<ruby>目白<rt style='font-size: 6px;'>めじろ</rt></ruby>おとし」など様々な演目があり、一年毎に各地区が持ち回りで独自の獅子舞を奉納する。二人立ちの獅子で、テガイ子が一~三名、太鼓が一名で構成される。テガイ子は演目により様々に扮装し、その扮装に応じた仕種をおもしろ、おかしく演じながら寝ている獅子を起こし、荒れる獅子を制するように舞う。テガイ子の服装や身のこなしが素朴でユーモラスなところに特徴がある。</p> <p style='font-size: 12px; margin: 0; text-indent: 1em;'>昭和四十四年に高知県の無形民俗文化財に指定されている。</p> <p style='font-size: 13px; text-align: right;'>安芸市教育委員会</p> <p style='font-size: 10px;'>※看板写真で夏祭が(七月十九日~二十日、十九日は宵祭)となっているのは誤り。上記文章では訂正した。</p> </div>対応するポップアップ表示
- 「マーカー(円)」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「マーカー(円)」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
- 「線」の作成方法
-
「線」は、地図画面のズームレベルにあわせて、地図画像と同じ縮尺で表示される図形です。
- 「線」を新たに作成する
-
「線」を新たに作成するには、「線を追加」を行います。
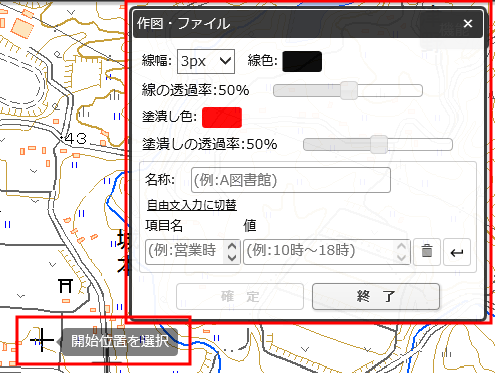
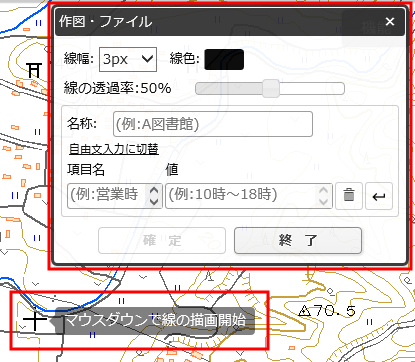
「線を追加」をクリックします。
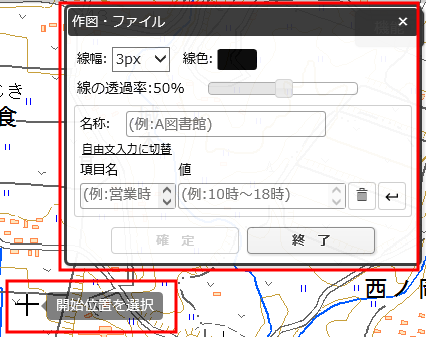
「作図・ファイル」パネルとマウスカーソルが変化し、 「線」の開始位置を指定できるようになります。
地図画面上で「線」の開始位置をクリックします。
次の位置(2 点目)をクリックして指定します。
※以後、最後に指定した点をもう一度クリックすると、作図が完了します。順に次の位置をクリックして指定していきます。
最終点まで指定したら、最終点をもう一度クリックします。
作図が完了します。
作図を完了するには、「線」を構成する点が 2 つ以上必要です。
- 「線」を移動する
-
作図が完了した「線」を移動するには、 「線」をドラッグして移動します。
- 「線」を構成する点の位置を変更する
-
作図が完了した「線」を構成する、点の位置を変更するには、 「線」の上にある、小さな白い四角形のマークをドラッグして移動します。
- 「線」を構成する点を削除する
-
作図が完了した「線」を構成する、点を削除するには、 「線」の上にある、小さな白い四角形のマークをクリックします。
- 「線」を構成する新たな点を追加する
-
作図が完了した「線」を構成する、点を新たに追加するには、 「線」の上にある、透明な小さな白い四角形のマークをクリックします。
- 「線」の「線幅」・「線色」・「線の透過率」を変更する
-
以下を参照ください。
- 「線」に名称・内容を設定する
-
以下を参照ください。
- 「線」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「線」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
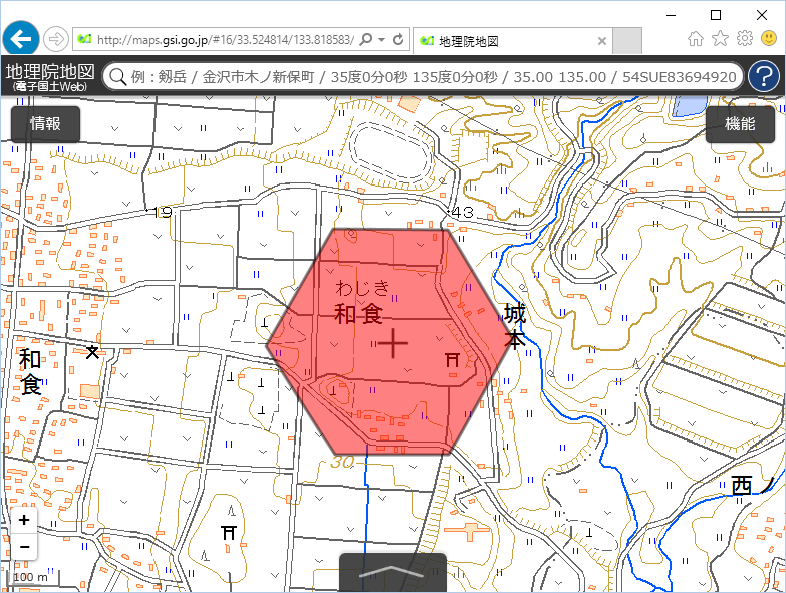
- 「ポリゴン」(多角形領域)の作成方法
-
「ポリゴン」は、地図画面のズームレベルにあわせて、地図画像と同じ縮尺で表示される図形です。
- 「ポリゴン」を新たに作成する
-
「ポリゴン」を新たに作成するには、「ポリゴンを追加」を行います。
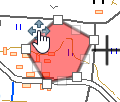
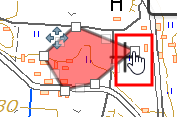
「ポリゴン追加」をクリックします。
「作図・ファイル」パネルとマウスカーソルが変化し、 「ポリゴン」の開始位置を指定できるようになります。
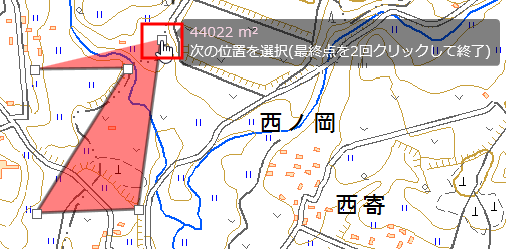
地図画面上で「ポリゴン」の開始位置をクリックします。
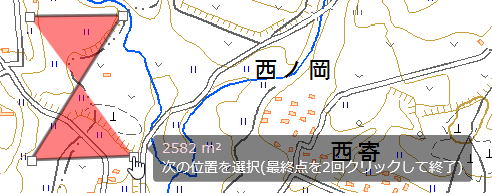
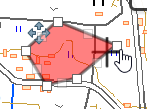
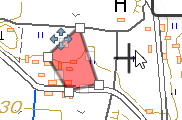
次の位置(2 点目)をクリックして指定します。
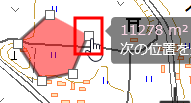
次の位置(3 点目)をクリックして指定します。
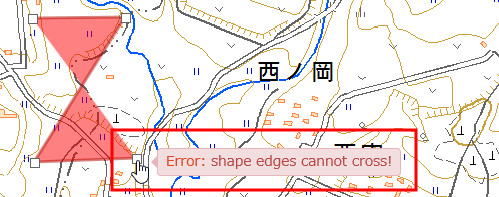
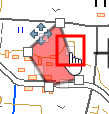
※以後、最後に指定した点をもう一度クリックすると、作図が完了します。最終点まで指定したら、最終点をもう一度クリックします。
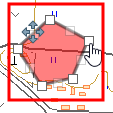
作図が完了します。
作図を完了するには、「ポリゴン」を構成する点が 3 つ以上必要です。
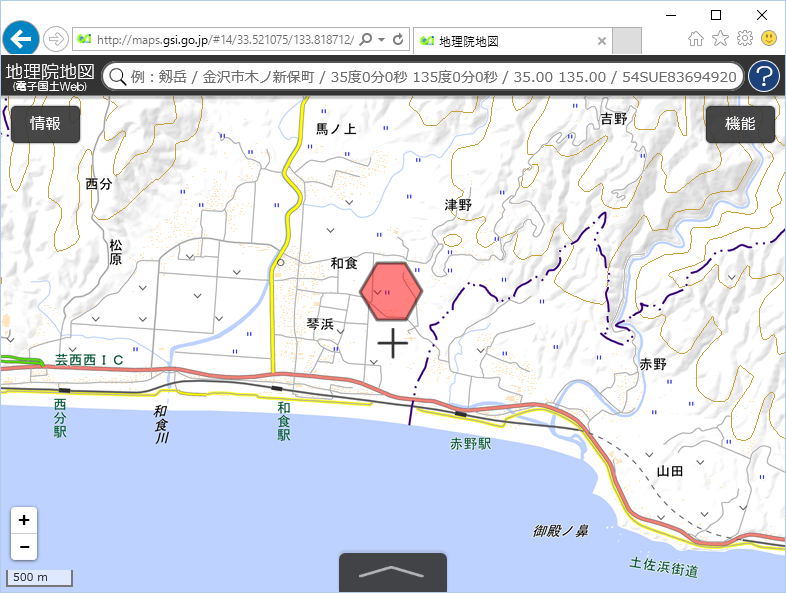
- 「ポリゴン」を移動する
-
作図が完了した「ポリゴン」を移動するには、 「ポリゴン」をドラッグして移動します。
- 「ポリゴン」を構成する点の位置を変更する
-
作図が完了した「ポリゴン」を構成する、点の位置を変更するには、 「ポリゴン」の輪郭上にある、小さな白い四角形のマークをドラッグして移動します。
- 「ポリゴン」を構成する点を削除する
-
作図が完了した「ポリゴン」を構成する、点を削除するには、 「ポリゴン」の輪郭上にある、小さな白い四角形のマークをクリックします。
- 「ポリゴン」を構成する新たな点を追加する
-
作図が完了した「ポリゴン」を構成する、点を新たに追加するには、 「ポリゴン」の輪郭上にある、透明な小さな白い四角形のマークをクリックします。
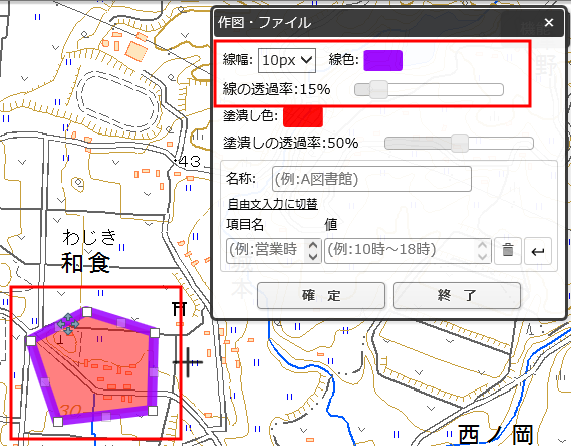
- 「ポリゴン」の「線幅」・「線色」・「線の透過率」を変更する
-
以下を参照ください。
- 「ポリゴン」の「塗潰し色」・「塗潰しの透過率」を変更する
-
以下を参照ください。
- 「ポリゴン」に名称・内容を設定する
-
以下を参照ください。
- 「ポリゴン」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「ポリゴン」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
- 「円」の作成方法
-
「円」は、地図画面のズームレベルにあわせて、地図画像と同じ縮尺で表示される図形です。
- 「円」を新たに作成する
-
「円」を新たに作成するには、「円を追加」を行います。
- 「円」の中心位置を変更する
-
作図が完了した「円」の中心位置を変更するには、 「円」の中心をドラッグして移動します。
- 「円」の半径を変更する
-
作図が完了した「円」の半径を変更するには、 以下の 2 つの方法があります。
- 地図画面上の図形を操作する方法
-
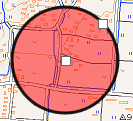
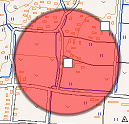
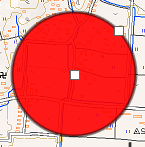
「円」の円周上にある、小さな白い四角形のマークをドラッグして移動します。
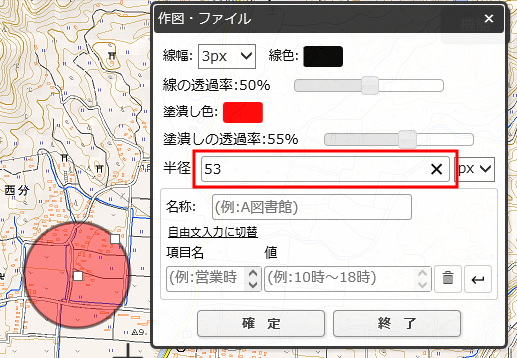
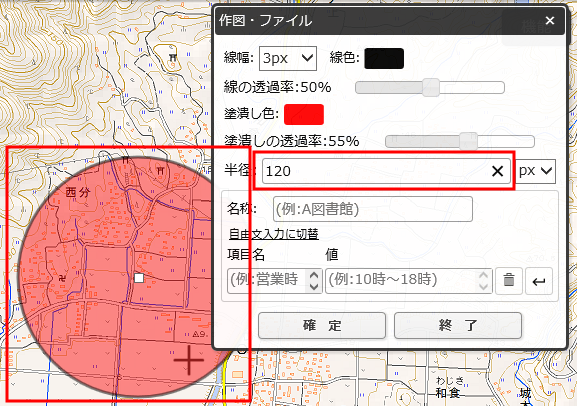
- 「作図・ファイル」パネルから設定する方法
-
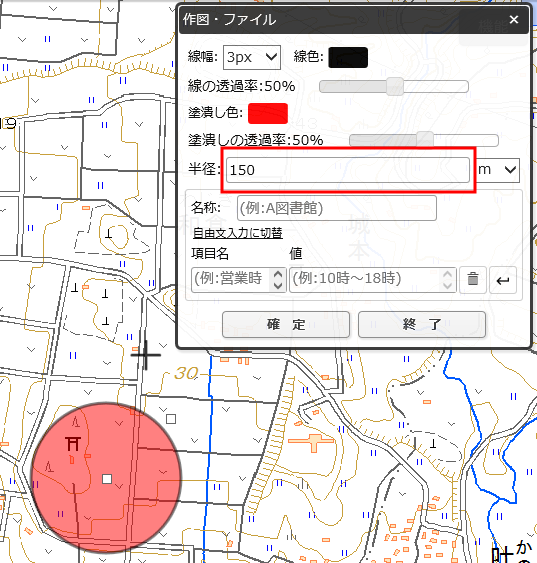
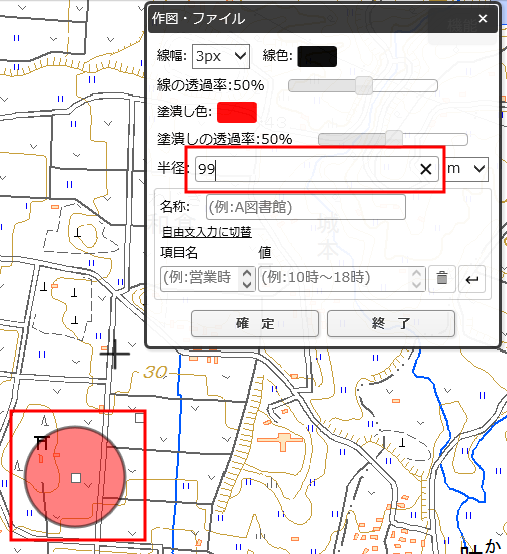
「作図・ファイル」パネルの「半径」に値を指定します。
値を設定すると、「円」の図形もあわせて更新されます。
「半径」に指定する値は必ず半角数字で入力してください。それ以外の文字を入力すると正しく認識されません。
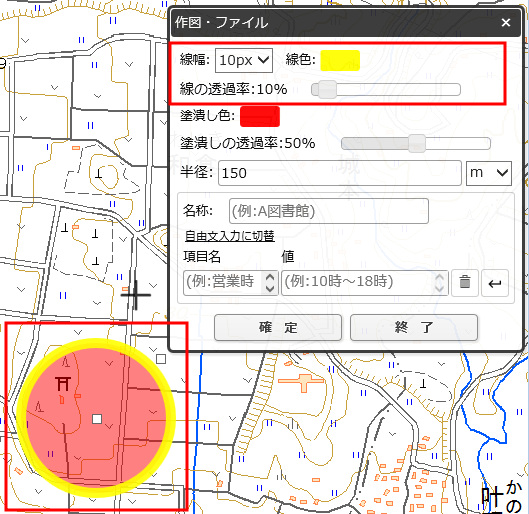
- 「円」の「線幅」・「線色」・「線の透過率」を変更する
-
以下を参照ください。
- 「円」の「塗潰し色」・「塗潰しの透過率」を変更する
-
以下を参照ください。
- 「円」に名称・内容を設定する
-
以下を参照ください。
- 「円」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「円」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
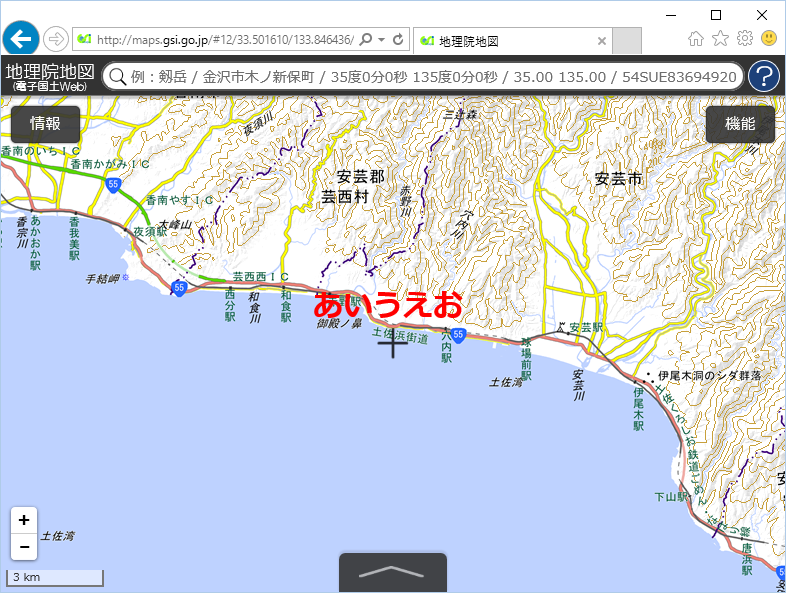
- 「テキスト」の作成方法
-
「テキスト」は、地図画面のズームレベルに関係なく、常に同じ大きさで表示される図形です。
- 「テキスト」を新たに作成する
-
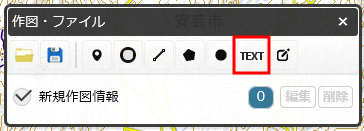
「テキスト」を新たに作成するには、「テキストを追加」を行います。
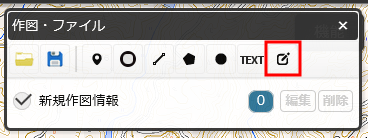
「テキストを追加」をクリックします。
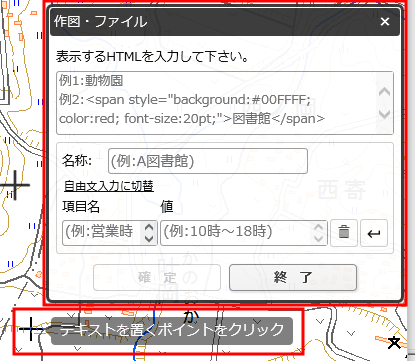
「作図・ファイル」パネルとマウスカーソルが変化し、 表示するHTMLを入力したり、位置を指定できるようになります。
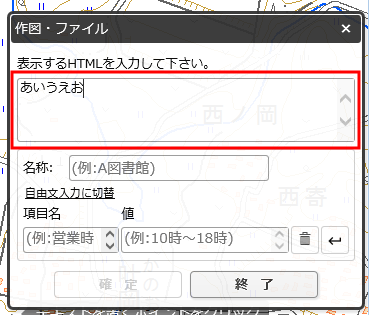
「テキスト」として表示するHTMLを入力します。
※html で使用する記号等を含まないのであれば、文字列を指定することもできます。地図画面上の「テキスト」を配置したい場所をクリックすると、作図が完了します。
表示するHTMLを入力しないまま、先に「テキスト」の位置を指定しまうと、どこに配置したのか分かりにくくなるため、 上記のように、先に表示するHTMLを入力してから、位置を指定することをお勧めします。
表示するHTMLでは、style 属性を使い、文字のサイズや色などを指定することができます。
html 形式 および style 属性については、 「HTML(HyperText Markup Language)」、「CSS(Cascading Style Sheets)」の情報をネット等で探してみてください。
- 「テキスト」に名称・内容を設定する
-
以下を参照ください。
- 「テキスト」の作図内容を確定・終了(キャンセル)する
-
以下を参照ください。
- 「テキスト」を削除する
-
図形の削除 を参照ください。
削除は編集モード時のみ行えます。
- フリーハンドでの「線」の作成方法
-
フリーハンドで作成する「線」では、「線」の作成方法 で作成する「線」と同じ種類の図形が生成されます。
フリーハンドで作成する方法では、マウスの動きにあわせて、線を構成する点を自動で生成してくれるため、「線」を新たに作成する での作図手順より、なめらかな線が手軽に作成できます。
手軽な反面、線を構成する点の数はかなり多くなります。 最終的な作図情報の量を抑えたい場合には、「線」を新たに作成する での手順もご検討ください。
- フリーハンドで「線」を新たに作成する
-
フリーハンドで「線」を新たに作成するには、「フリーハンドで線を追加」を行います。
「フリーハンド線を追加」をクリックします。
「作図・ファイル」パネルとマウスカーソルが変化し、 フリーハンドで「線」を書き始めることができるようになります。
「線」の開始位置にマウスカーソルをもっていき、マウスの左ボタンを押し下げます。
左ボタンを押し下げたまま、マウスを移動します(ドラッグ)。
マウスの移動に応じて、「線」が描画されます。「線」の終端にきたら、左ボタンを放し、作図を完了します。
作成した線の移動、変更や設定等については、「線」の作成方法 を参照ください。