PC から au 携帯電話に絵文字入りメールを送るツール
絵文字入りメール作成ツール
長らく au の携帯電話(フィーチャーフォン、いわゆるガラケー)を使ってきたのですが、 事情があって au のスマートフォン(以下、スマホ)に変更しました。
変更後、スマホから知人の携帯電話に絵文字入りメールを送ると、一部の絵文字が化けてしまい、正しく表示されません。 自分が思っていたのとは違う図柄が表示される絵文字もありました。
スマホに慣れてない上に、どの絵文字を選んだら携帯側でどの絵文字が出るのか…と悩む日々に、 使い慣れた携帯に戻りたくなってしまいました。
とはいえ、事情がありスマホが必要なため、なんとかできないかと au の絵文字の情報を調べると、 特定の文字コードとの対応表があることがわかりました。 とりあえず、パソコンから携帯電話に絵文字入りメールを送るツールを作り、今のところ使っています。
※ツールを使うことで、絵文字入りメールの作成に悩むことは無くなったのですが、 いつまで経ってもスマホの入力に慣れず、、、これはこれで問題ですが…。
個人的に作ったツールですが、もし、私と同じように絵文字問題で悩んでいる方がいらっしゃれば、、、と思い、公開します。
入力できる絵文字の範囲は、図柄タイプ D の一部です。 元々は、私の旧携帯 G'zOne CA002 の代替とするべく作ったツールですが、 使用させていただいている絵文字データが「au/docomo共通絵文字」のため、 表示される図柄は G'zOne CA002 とは別物になっています。
※G'zOne CA002 の絵文字入力で使えるのは「au 絵文字」です。 「au/docomo共通絵文字」とは同じ文字コードでも表示される図柄が違い、絵文字セットの内容も若干違います。
図柄タイプ D の文字コードについては au(KDDI株式会社)様の 絵文字についての資料 を参考にさせていただきました。
絵文字データについて
使用させていただいている絵文字データは以下の au(KDDI株式会社)様のサイトからダウンロードさせていただきました。 どうもありがとうございます。厚く御礼申し上げます。
絵文字データの著作権及びその他の権利は、 KDDI株式会社様および株式会社NTTドコモ様に帰属します。 取り扱いにはご注意下さいますよう、お願いいたします。
図柄タイプ D と上記サイトでダウンロードできる絵文字のマッピングについては、 以下の au(KDDI株式会社)様のサイトの 「絵文字変換表」-「au絵文字 → au/docomo共通絵文字、iPhone絵文字、他社絵文字」 を参考にさせていただきました。
ツール本体とソース
ツール本体およびソースは以下からダウンロードできます。
- ツール本体: emojiEdit.zip
- ソース: emojiEdit
※ツールの実行には別途 .NET Framework 4.6.1 以上が必要です。
入力の仕様を大幅に変更したためバージョン 2 系は 1 系とは互換が無くなってしまいました。 申し訳ありませんが、設定ファイルやデータは引き継げません(アイコンファイルの命名規則も変わりました)。 本ツールを使ってる方はいらっしゃらないと思いますが、念のため。。。
簡単な説明
インストーラはありません。 ダウンロードしたツール本体の zip ファイルを適当なディレクトリに展開し、emojiEdit.exe を実行します。
※設定情報などを保存するファイルやディレクトリを、emojiEdit.exe と同じディレクトリに作成するため、 "Program Files" 下では動作しないかもしれません(未確認)ので、それ以外のディレクトリに展開します。
※以下の説明画像はバージョン 2.0.0.0 時点のものです。
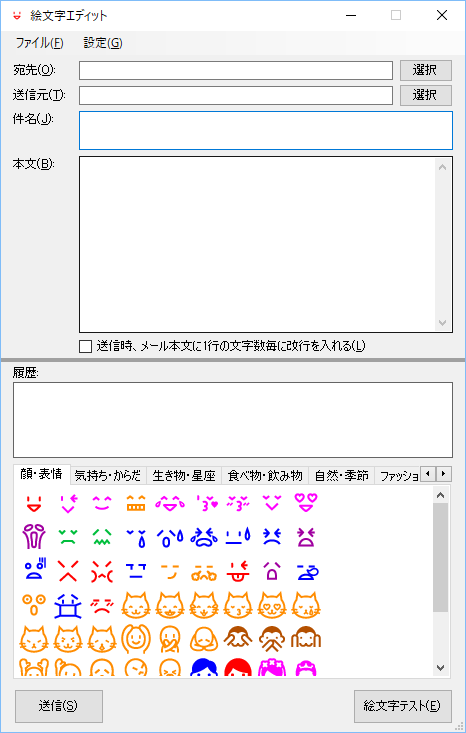
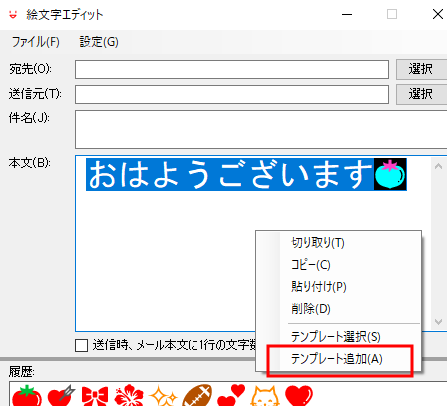
メイン画面
編集設定
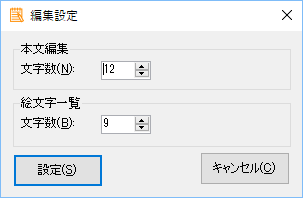
メイン画面のメニューの「設定」-「編集設定」を選び、編集設定画面を開きます。
「本文編集」-「文字数」に、 送信先携帯電話の 1 行に表示できる文字数(全角)を設定します。
※メイン画面で「送信時、メール本文に1行の文字数毎に改行を入れる」にチェックを入れた際、 ここで設定した文字数に従い改行を入れます。
「絵文字一覧」-「文字数」は、絵文字選択一覧の横方向に表示する絵文字の個数です。
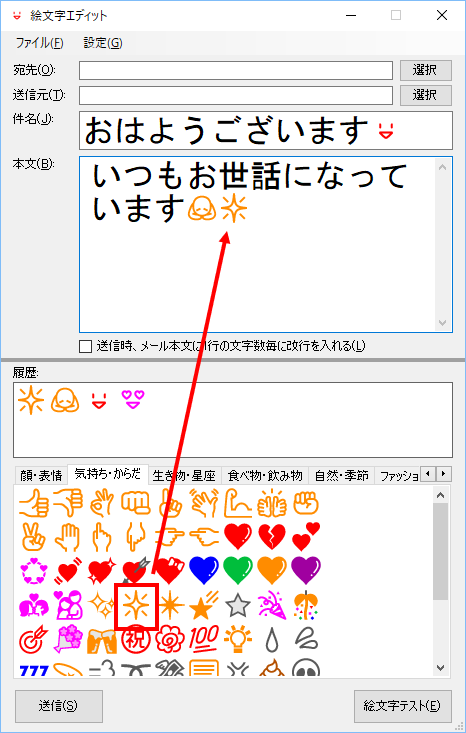
編集
絵文字を選択するには、絵文字一覧で絵文字をクリックします。
※「記号」の絵文字が一部抜けているのは G'zOne CA002 で国旗が表示されていた箇所です。 「au/docomo共通絵文字」内で対応する絵文字を見つけることができず、空きになっています(私の見落としかも…)。
件名、本文にキャレットがある時のみ、Ctrl + Shift + 左矢印(←)、Ctrl + Shift + 右矢印(→)で絵文字のグループを変更し、 Ctrl + 左矢印(←)、Ctrl + 右矢印(→)、Ctrl + 上矢印(↑)、Ctrl + 下矢印(↓)で グループ内の絵文字の選択を変更し、Ctrl + Enter で選択している絵文字を入力できます。
テンプレート
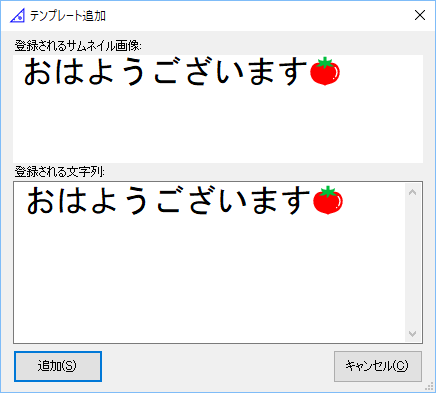
本文編集時に文字列を選択してから、コンテキストメニューの「テンプレート追加」を選ぶと、選択した文字列をテンプレートとして登録できます。
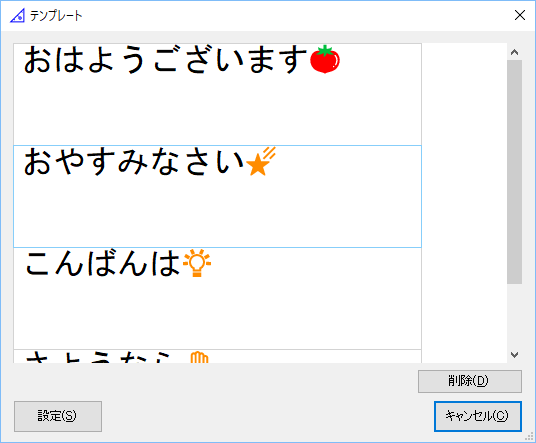
登録したテンプレートは、コンテキストメニューの「テンプレート選択」で、本文に貼り付けることができます。
宛先、送信元
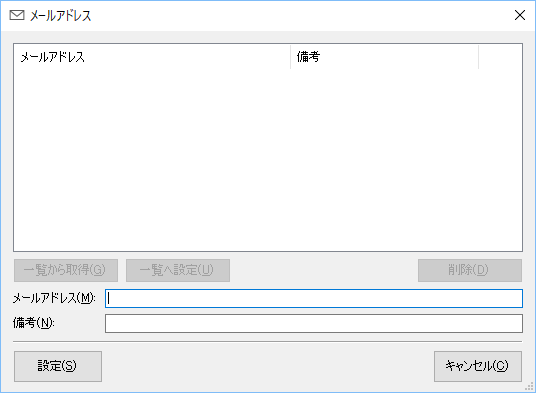
宛先、送信元のメールアドレスは、当該欄に直接入力するか、 宛先、送信元の右側にある「選択」ボタンをクリックしてメールアドレス画面を開き、登録・選択します。
※メールアドレスは name@domain の形式のみ有効です。 名称付きの「taro yamada <name@domain>」や「"t.yamada" <name@domain>」のような形式は使えません。
※メールアドレス一覧に登録・削除した内容は、メールアドレス画面を「キャンセル」しても保存されますので、ご注意下さい。
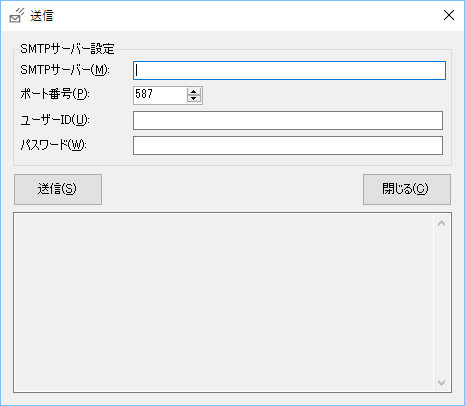
送信
保存・読み込み
メイン画面のメニューの「ファイル」-「保存」で編集中の件名とメール本文をファイルに保存し、 「読込」でファイルから保存済みの件名とメール本文を読み込みます。
※読み込み時、編集中の件名、メール本文は破棄されます。また、本ツールで保存したファイルの読み込みのみ対応しています。
ファイル・ディレクトリ
実行時に emojiEdit.exe と同じディレクトリに、以下のファイル・ディレクトリを作成します。
config.ini ファイル
編集設定や SMTP サーバーなどの情報を保存します。
mailAddresses.txt ファイル
メールアドレス画面で登録したメールアドレスを保存します。
templates.txt ファイル
登録したテンプレートの内容を保存します。
mails ディレクトリ
送信済みメールを日付毎のディレクトリを作成して保存します。
アンインストール
emojiEdit.exe を展開したディレクトリごと削除します。
※送信済みのメールが必要であれば、mails ディレクトリを手作業で退避してください。
その他
元々、自身で使うために作ったツールのため、あちこち手抜きしており、機能も貧弱です。 公開前に多少手を入れたとはいえ、洗練されていない上、 使いやすいとはいえず、、、申し訳ありません。
最後に、言わずもがなのことですみませんが、動作には何の保証もありません。バグは確実にあります。 大変申し訳ありませんが、本ツールを使用して発生するであろう損害の責任は持てませんので、 必ずご自身の責任においてご使用ください。
開発環境
Visual Studio 2017(C#)で作成しました。
以下のライブラリを利用させていただきました(NuGet 経由)
- BouncyCastle 1.8.1
- MimeKit 2.0.1
- MailKit 2.0.1
- System.ValueTuple 4.4.0
謝辞
絵文字データおよび様々な技術情報等を公開されておられる KDDI株式会社様および株式会社NTTドコモ様に、ありがたく深謝いたします。
ai 形式のデータを png および icon 形式に変換する際に、 以下で公開されているツールを利用させていただきました。 どうもありがとうございます。
補足: icons ディレクトリ下の構造
絵文字データは emojiEdit.exe と同じディレクトリにある icons ディレクトリに格納しています。 emojiEdit.exe は実行時にこのディレクトリから絵文字データを読み込み、絵文字一覧に表示します。
絵文字データを読み込むための設定は、icons ディレクトリ下の iconsConfig.txt ファイルに記述しています。
@coding iconsConfig.txt ファイルのエンコーディングを指定します。
@number-of-groups 絵文字グループの数を指定します。 あらかじめ格納してある絵文字データの場合、9 つのグループに分けてあり、9 を設定しています。
@group-N-caption、 @group-N-number-of-icon グループの名称とグループに属する絵文字の個数を指定します。 N はグループ番号で、必ず 1 から始めます。
あらかじめ格納してある絵文字データの場合、 @group-1-caption、@group-1-number-of-icon から @group-9-caption、@group-9-number-of-icon まで 9 つのグループの情報を定義しています。
グループの名称に指定した文字列は絵文字一覧のタブに表示されます。
絵文字データ(png形式)のファイル名は「グループ番号_グループ内での順番_文字コード(ユニコード)_文字コード(JISコード).png」の形式で作成します。
グループ内での順番は、絵文字一覧のグループ内での表示順になります。グループ内で一意になるよう、0 から順に振っていきます。 例えば、1つのグループに 50 個の絵文字がある場合、0 から 49 の番号を順に振ります。
文字コード(ユニコード)は UTF-16 で、必ず 4 桁の 16 進数で指定します。
文字コード(JISコード)は JIS コード(ISO-2022-JP)で、必ず 4 桁の 16 進数で指定します。
※icons ディレクトリ下にある、 文字コードの無い「グループ番号_グループ内での順番.png」の形式のファイル(例えば 2_77.png のような)は、 絵文字データを手作業で png 形式に変換していく際に、便宜的に作ったファイルです。 emojiEdit.exe はこのファイルは読み込みません(削除して構いません)。